DURATION
1 year, June 2022 – August 2023
MY ROLE
UI/UX Designer
How can we create personalized visitor travel experiences on the Visit Idaho website?
Our client at Visit Idaho wanted to develop an itinerary tool for visitors in the "experiencing" stage of their trip planning after they booked their flight and place to stay. Through this tool, users can search and filter points of interest populated on a map of Idaho and add them to a custom itinerary plan.
As the designer, I worked on developing the user journey and user experience for the new itinerary and trip planning tool.
Benchmark Analysis
The client expressed their vision and goals for the itinerary tool in the project kick-off meeting. Most tourism websites do not have a travel planning tool, so Visit Idaho aimed to stand out with its itinerary tool to encourage visitors to travel to Idaho. Giving visitors the option of personalizing their trip would also help them discover hidden gems throughout Idaho and encourage others to finalize booking their trips.
Competitive Analysis
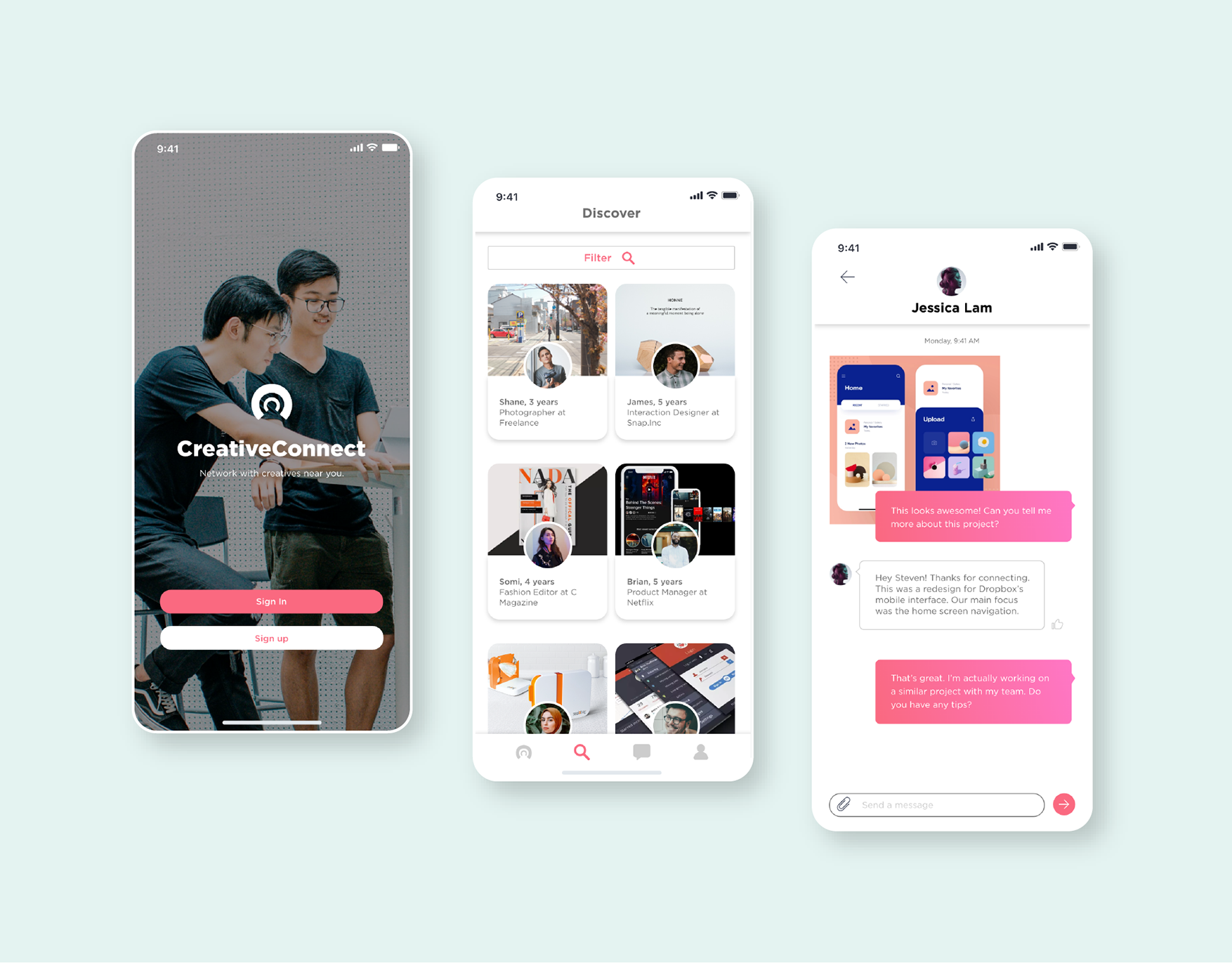
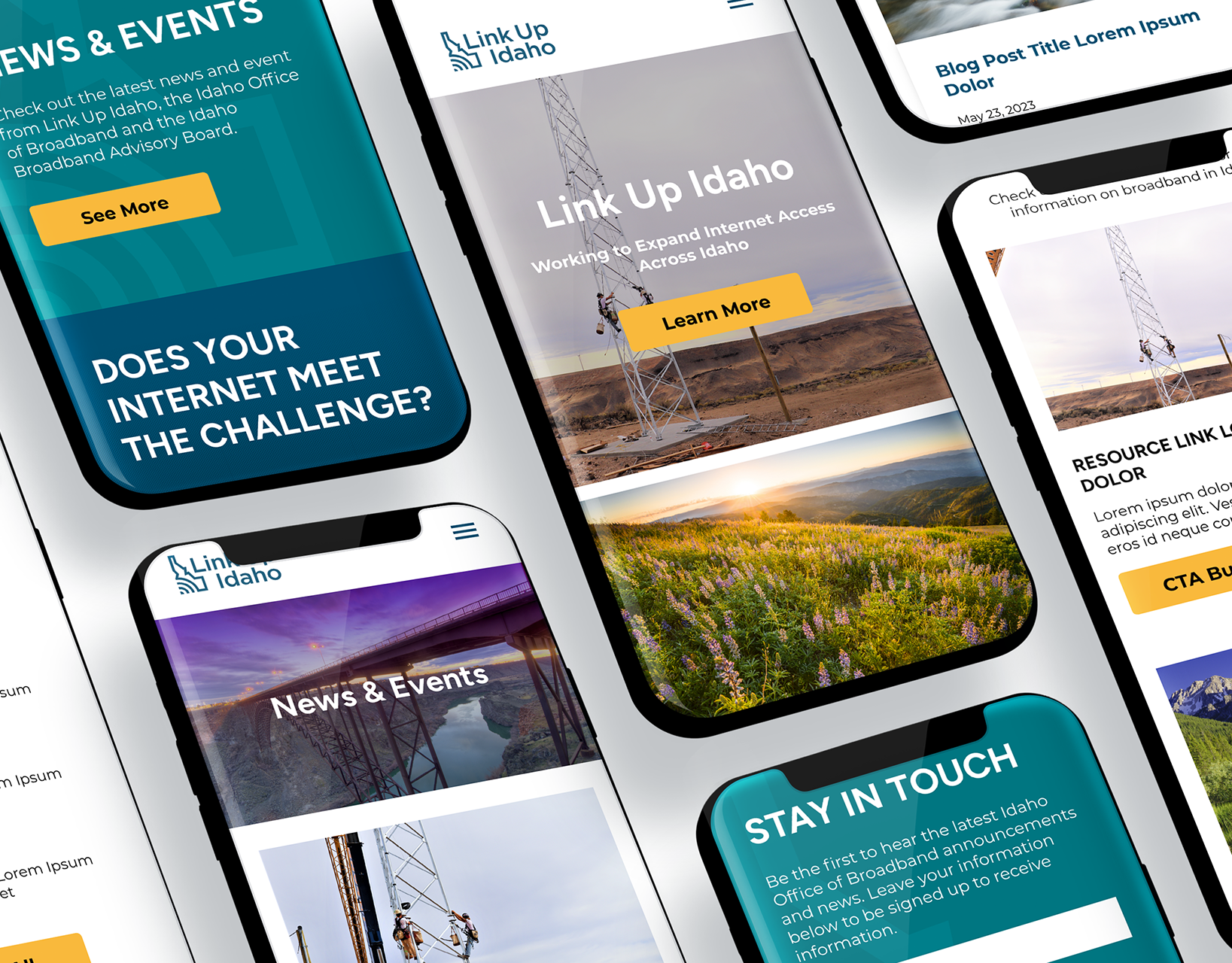
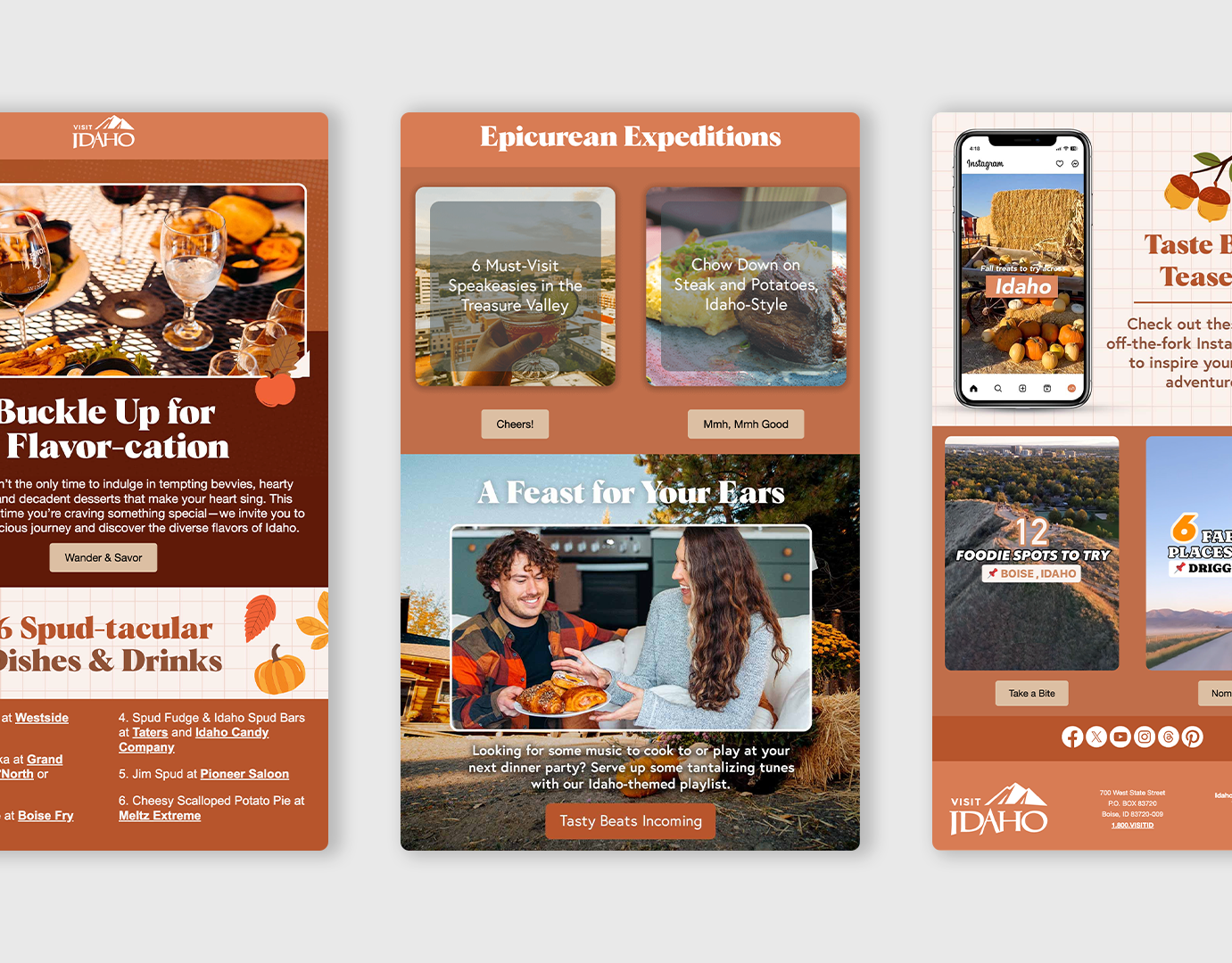
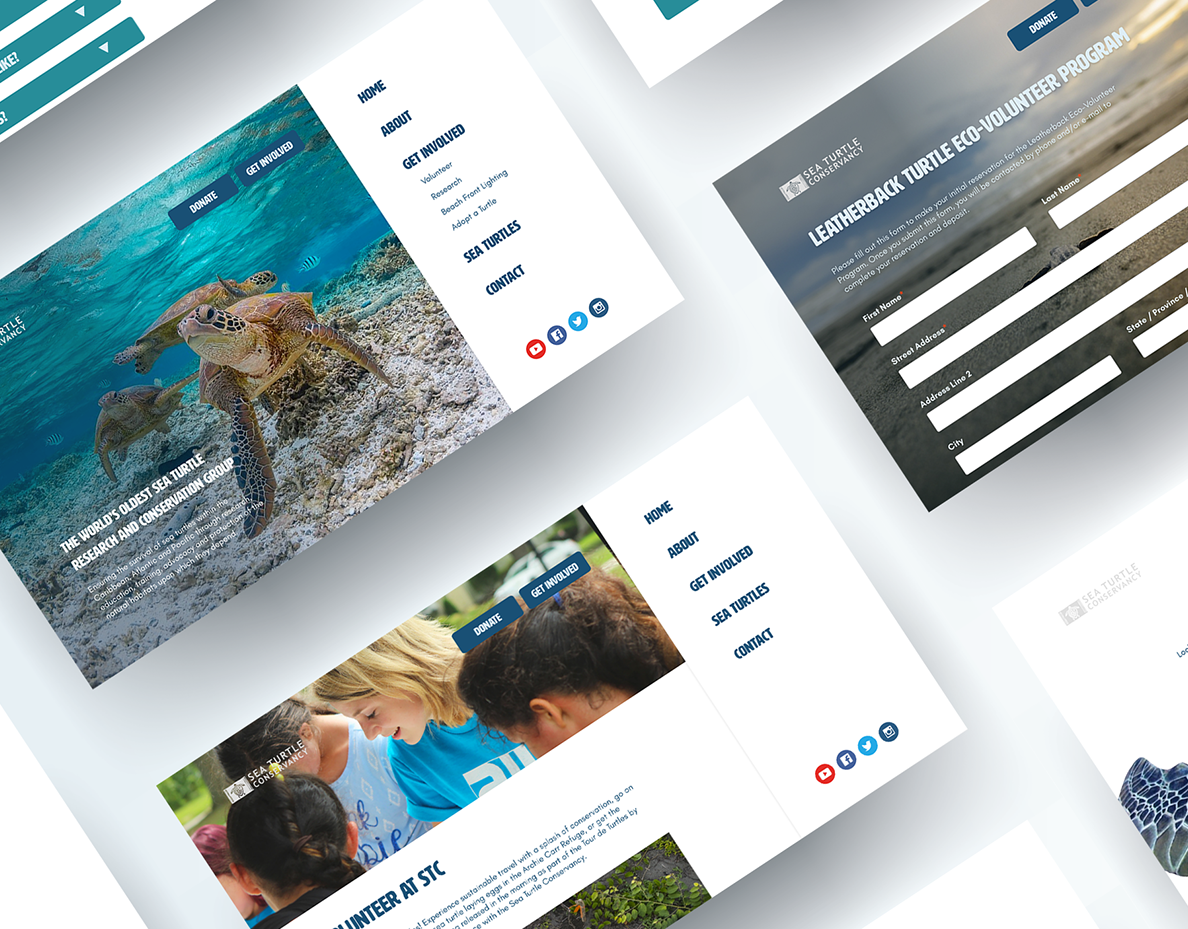
I created a competitive analysis by researching tourism sites with itinerary planning tools and general travel planning sites. The concept of an itinerary tool is rare in tourism sites, and I discovered each site had a unique approach to its user journey. Travel planning sites such as Trip Advisor use AI to give suggestions to users in their itinerary creation; Airbnb dips its toes into the curated planning experience by allowing users to view their saved favorites on a map with populated cards and plan around them.
Summary: In my competitive analysis, I focused on how each itinerary/travel planning tool onboards its users, the planning functions of the tool, and the search function if users wanted to add more to their itinerary.
User Flow
Our team created a user flow during the initial stages of the project, and I updated the flow after conducting my research. The client wanted to integrate the tool throughout their website, so I brainstormed how users access the tool in a way that would naturally follow the travel consumer journey.
The first stage is the "dreaming" stage, followed by the "planning" stage, and the Visit Idaho website features travel tips and adventure cards to inspire users to visit the state. With that in mind, I added entry points to the itinerary tool through CTA buttons on the cards so users can add them to their itinerary carts.
I also brainstormed on how users can save their itineraries. Account creation would be necessary so users can return to name, update, or export their finalized itineraries. One solution would be for users to sign up with their email accounts and from there, have an account dashboard to create multiple itineraries and save points of interest for future ones.
Summary: In my user flow, I brainstormed how to incorporate the itinerary tool throughout the Visit Idaho website and how users can save their itineraries.
Product Ideation
There were several functions I brainstormed on to include so users have the easiest journey when navigating through the tool:
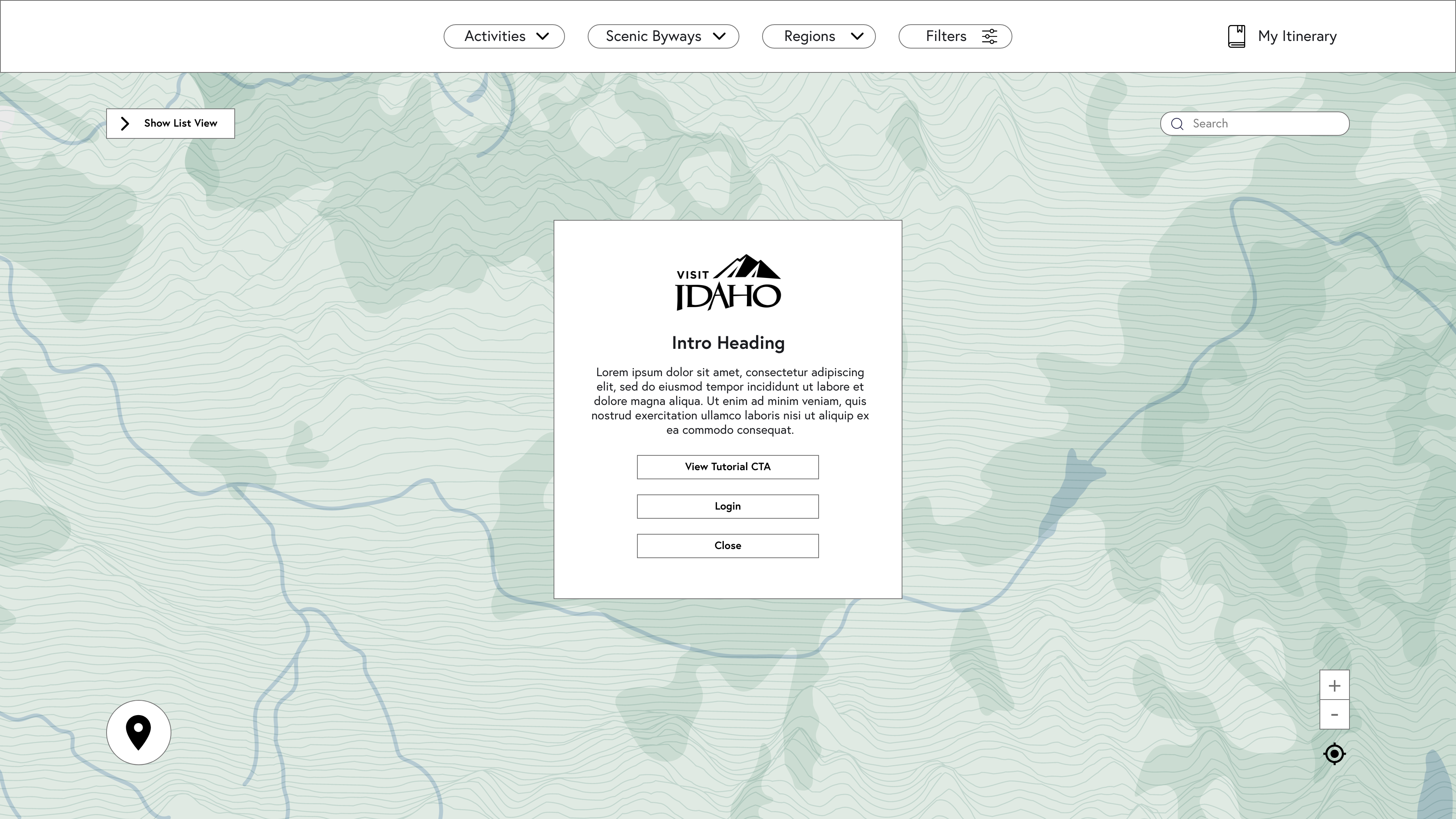
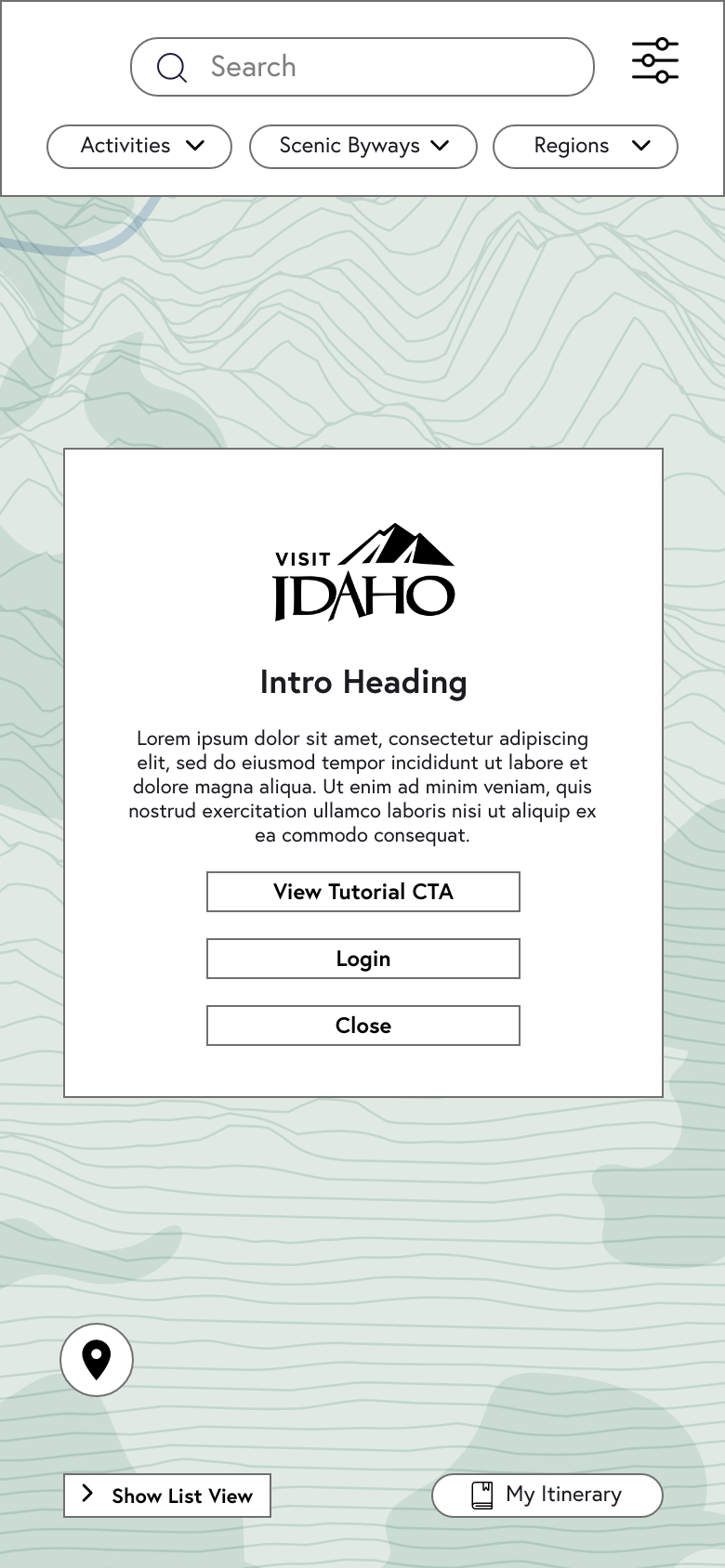
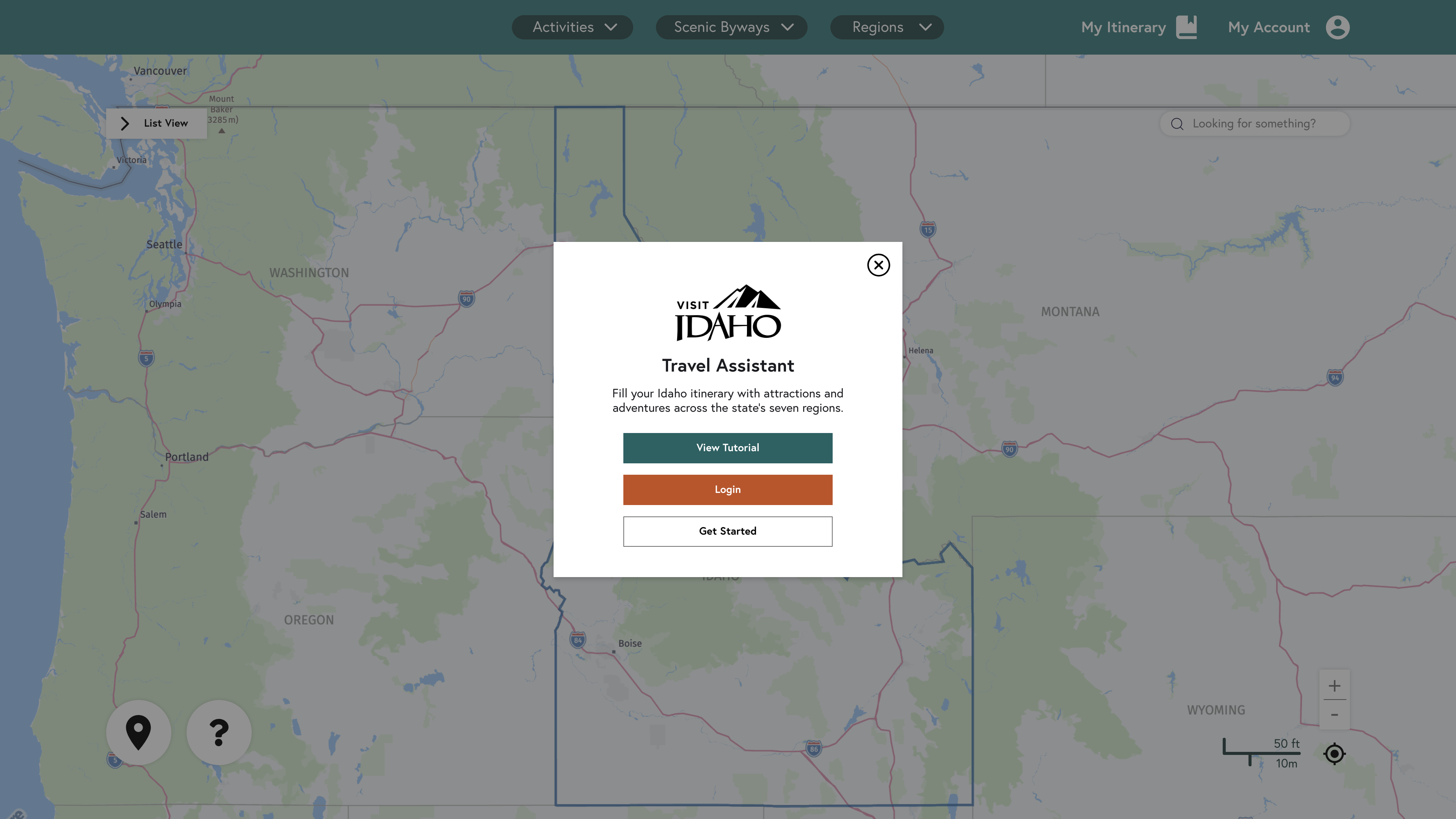
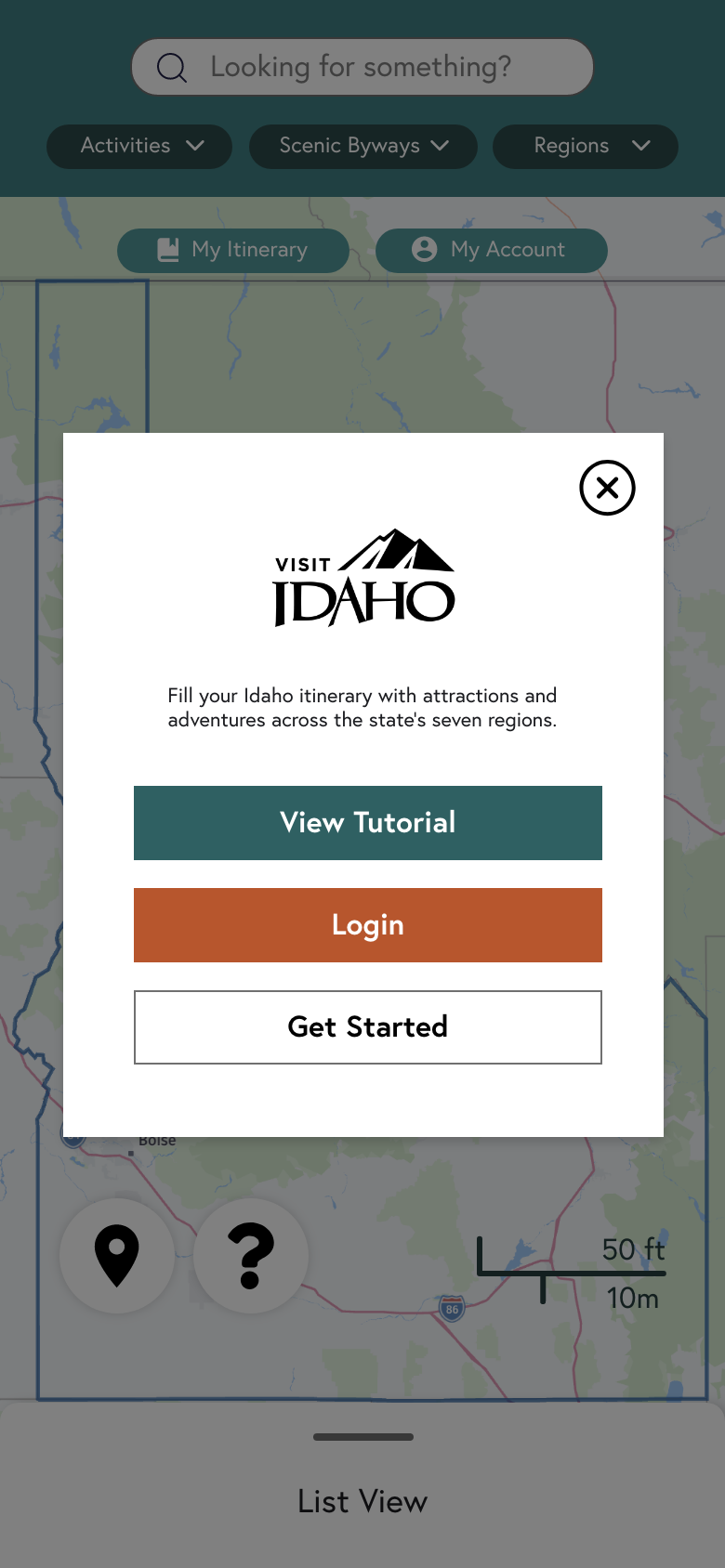
• Welcome/Tutorial Screen to demonstrate basic functionalities such as searching for activities, adding them to the itinerary, reviewing and saving the finalized itinerary, etc.
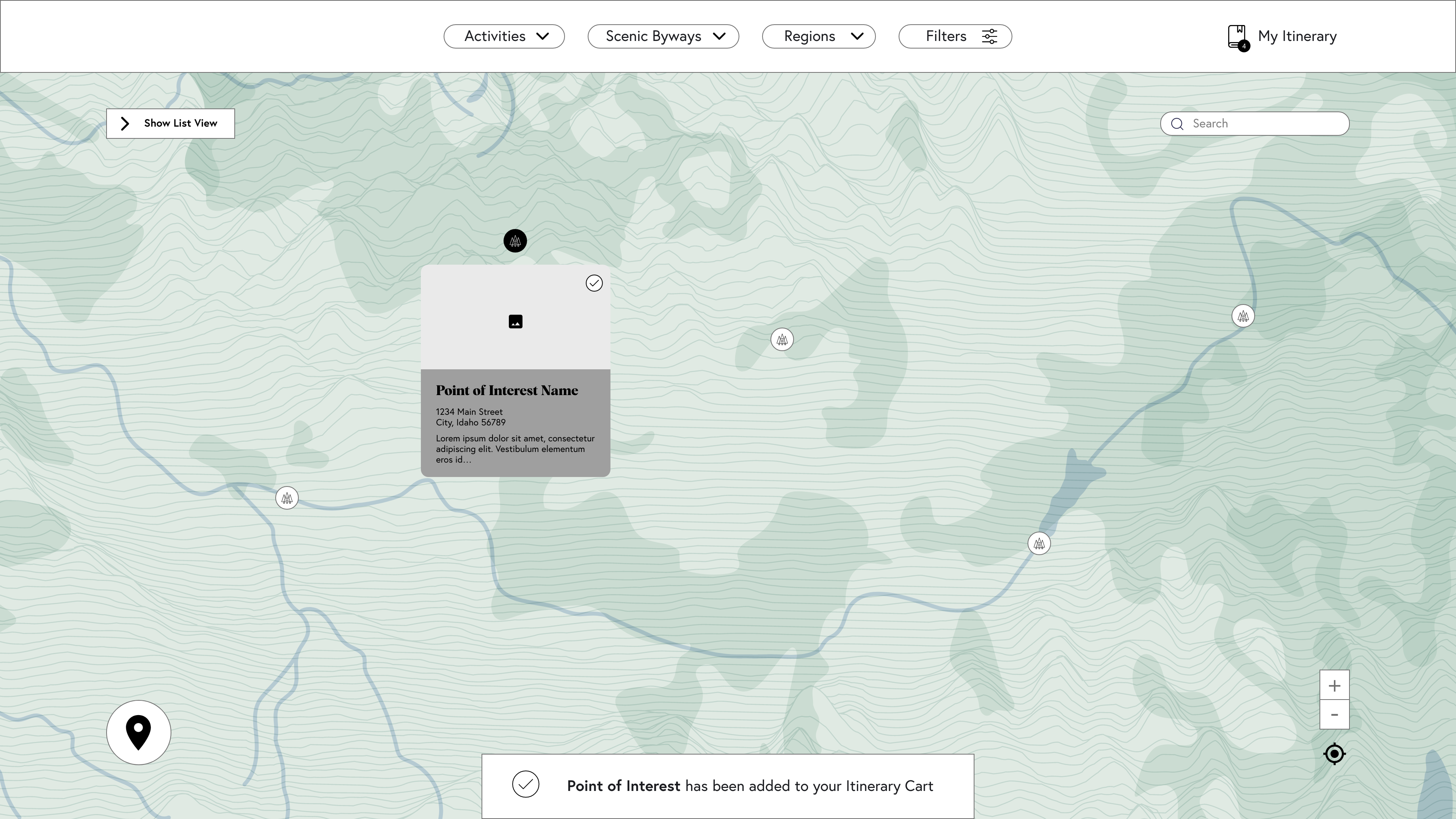
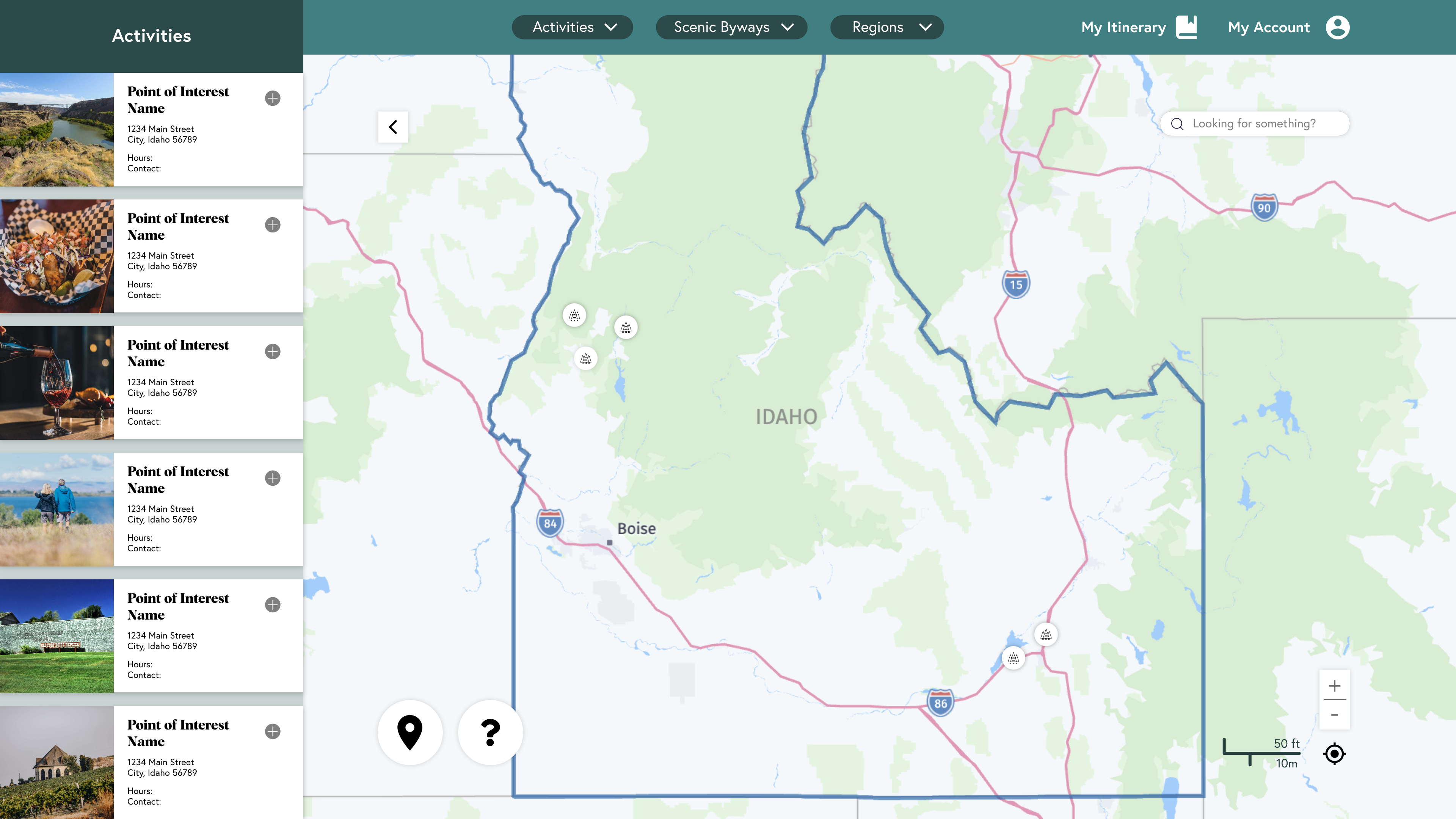
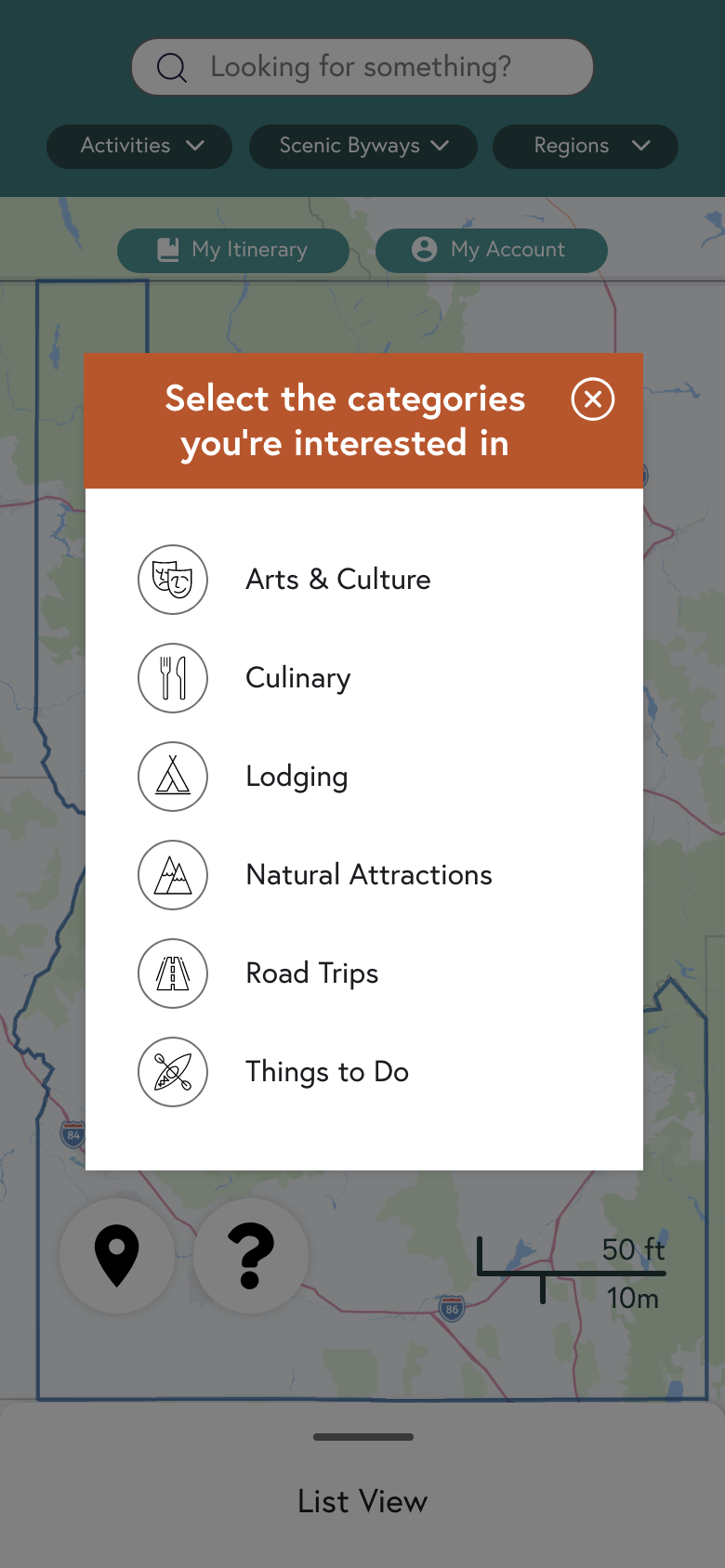
• Activities Filter with points of interest category options in the drop-down menu that will display on the map with the option of clicking multiple categories and saving them or clearing them to start over
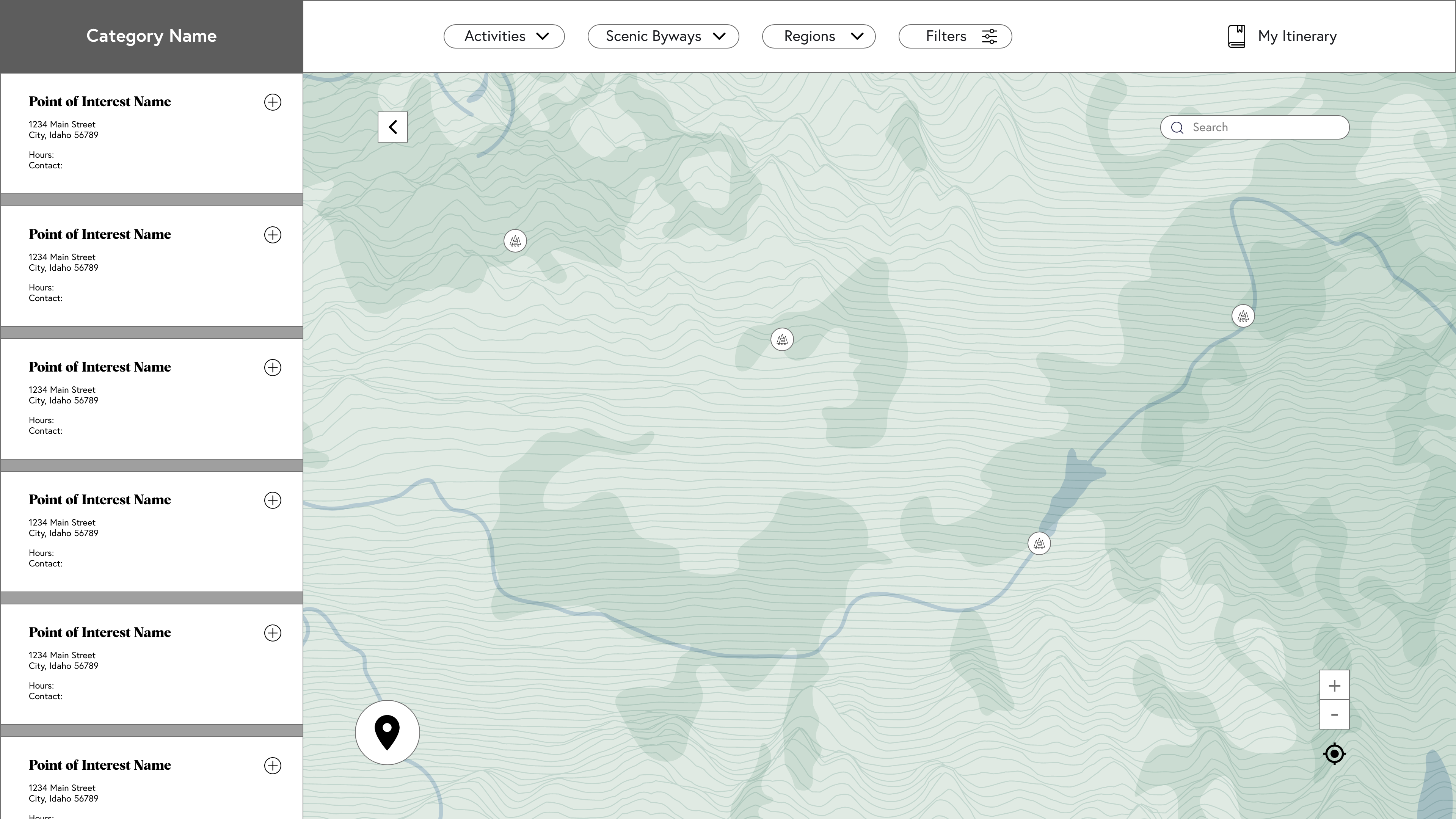
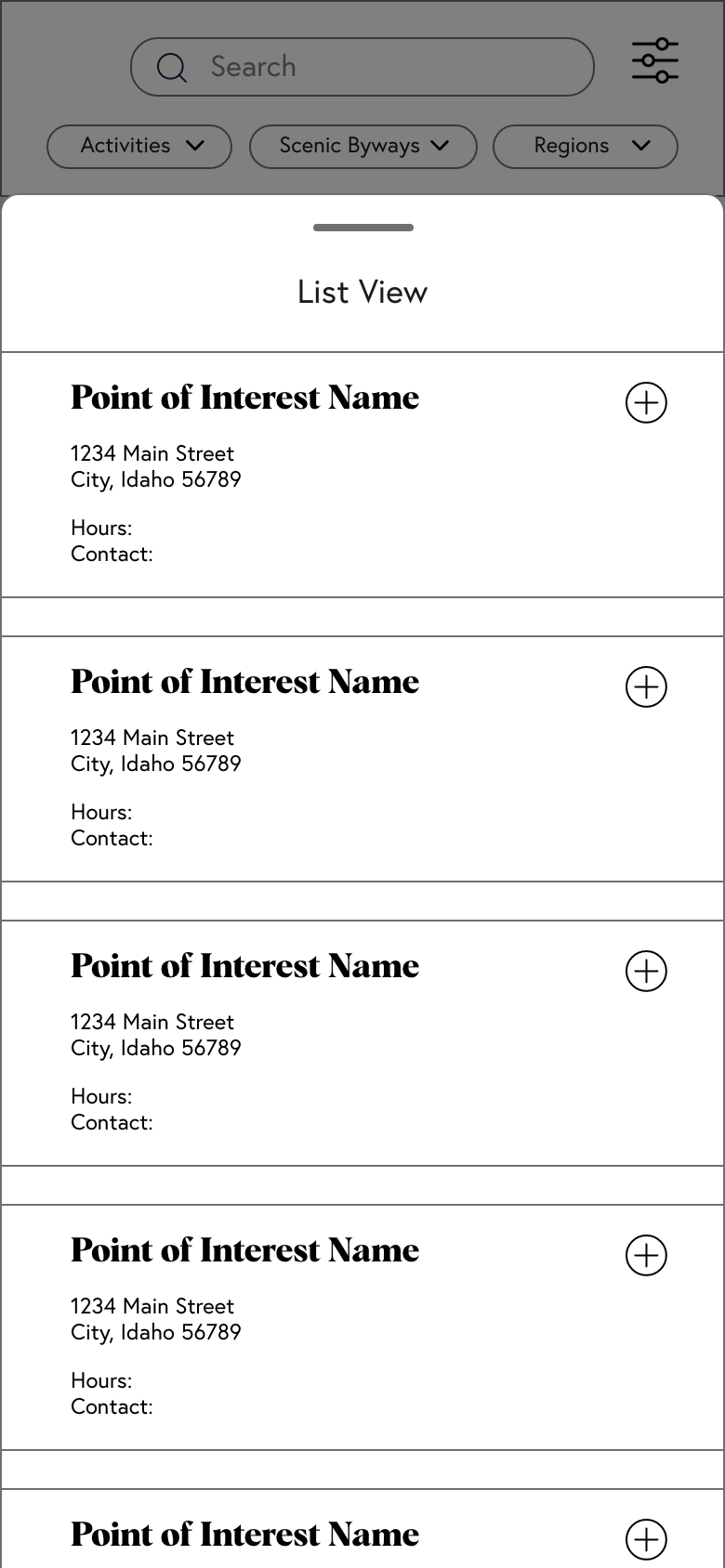
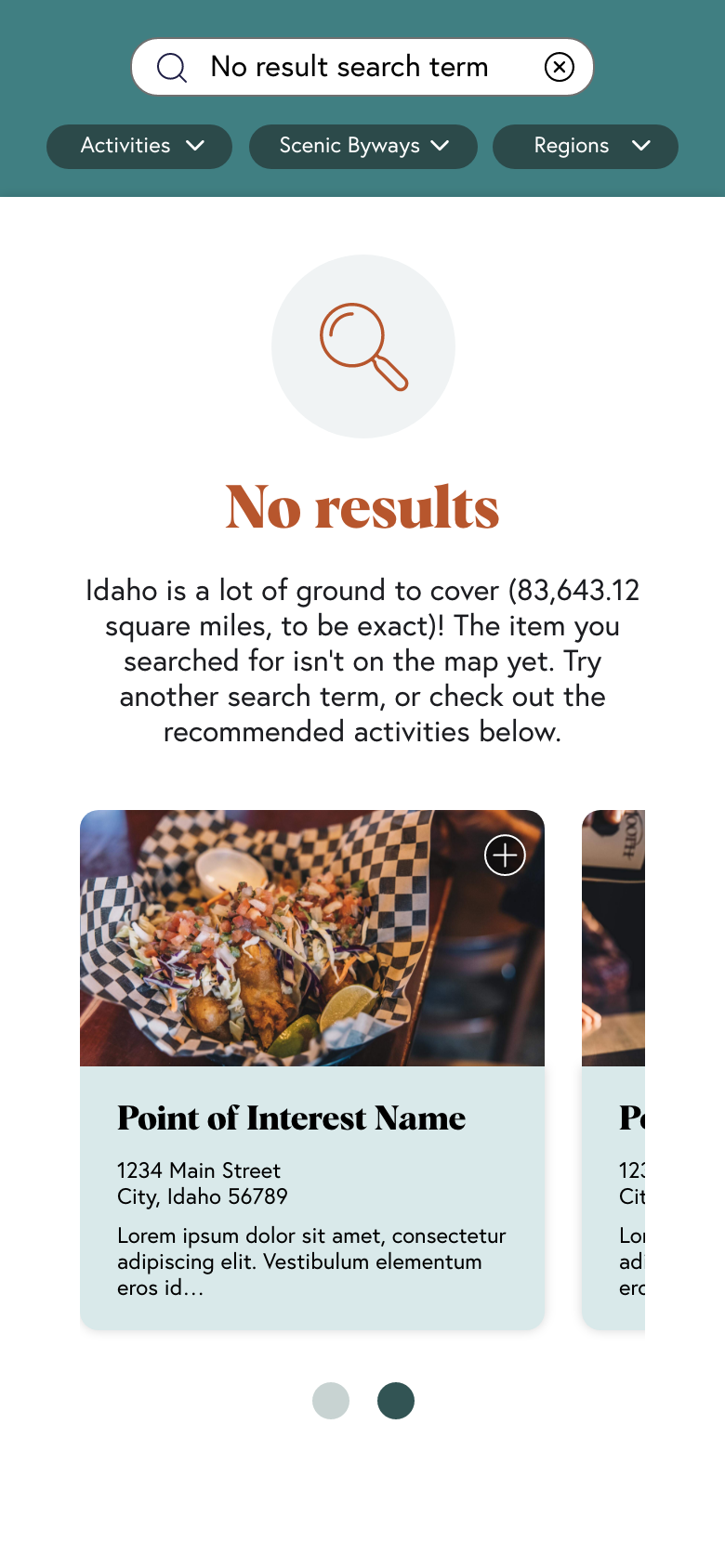
• Search Function for users to add points of interest along with recommended activities to help continue building their itinerary
Low-fidelity Wireframes
I presented the user flow to the client, and after approval, I developed low-fidelity wireframes for the desktop and mobile interfaces.
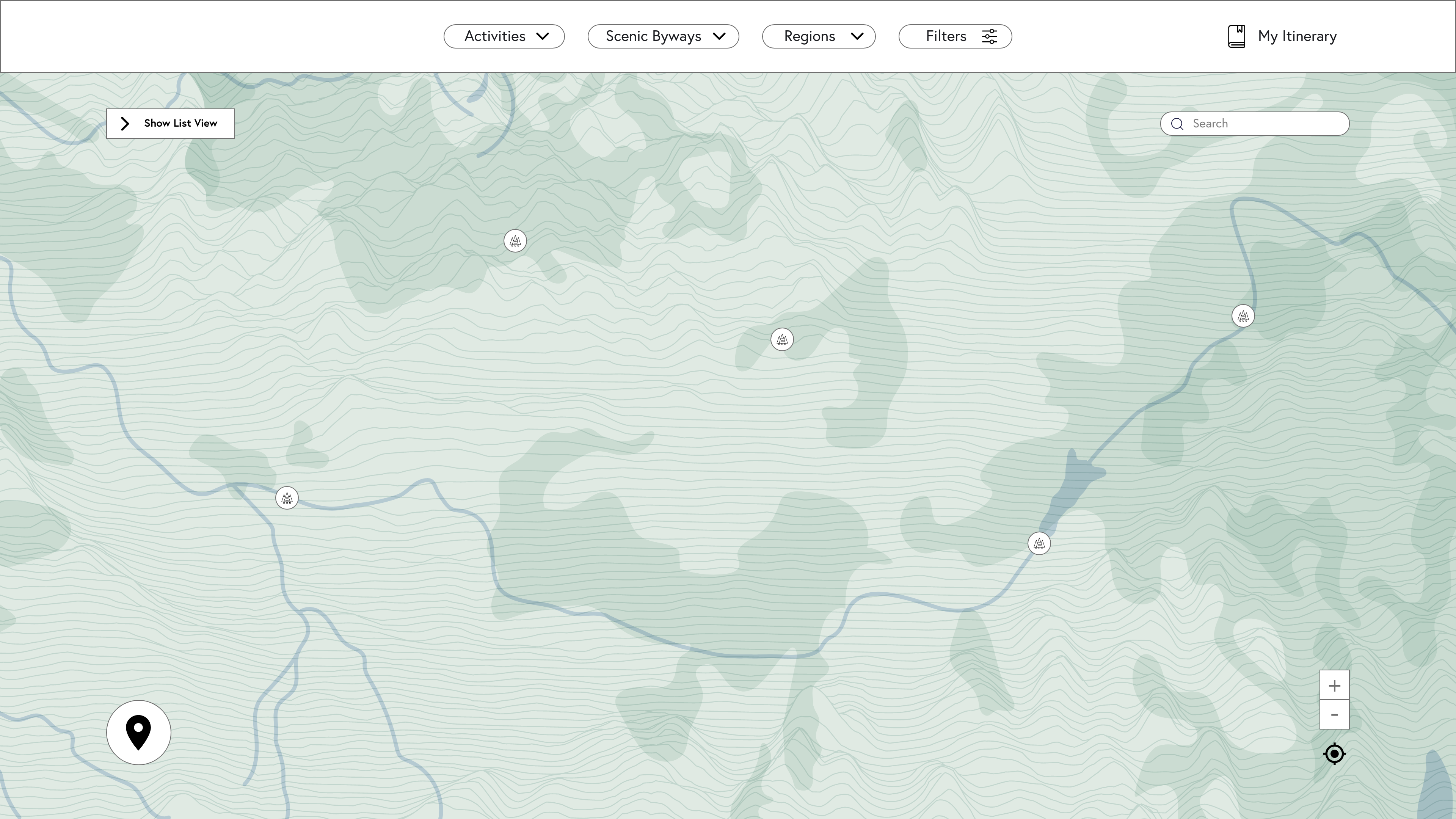
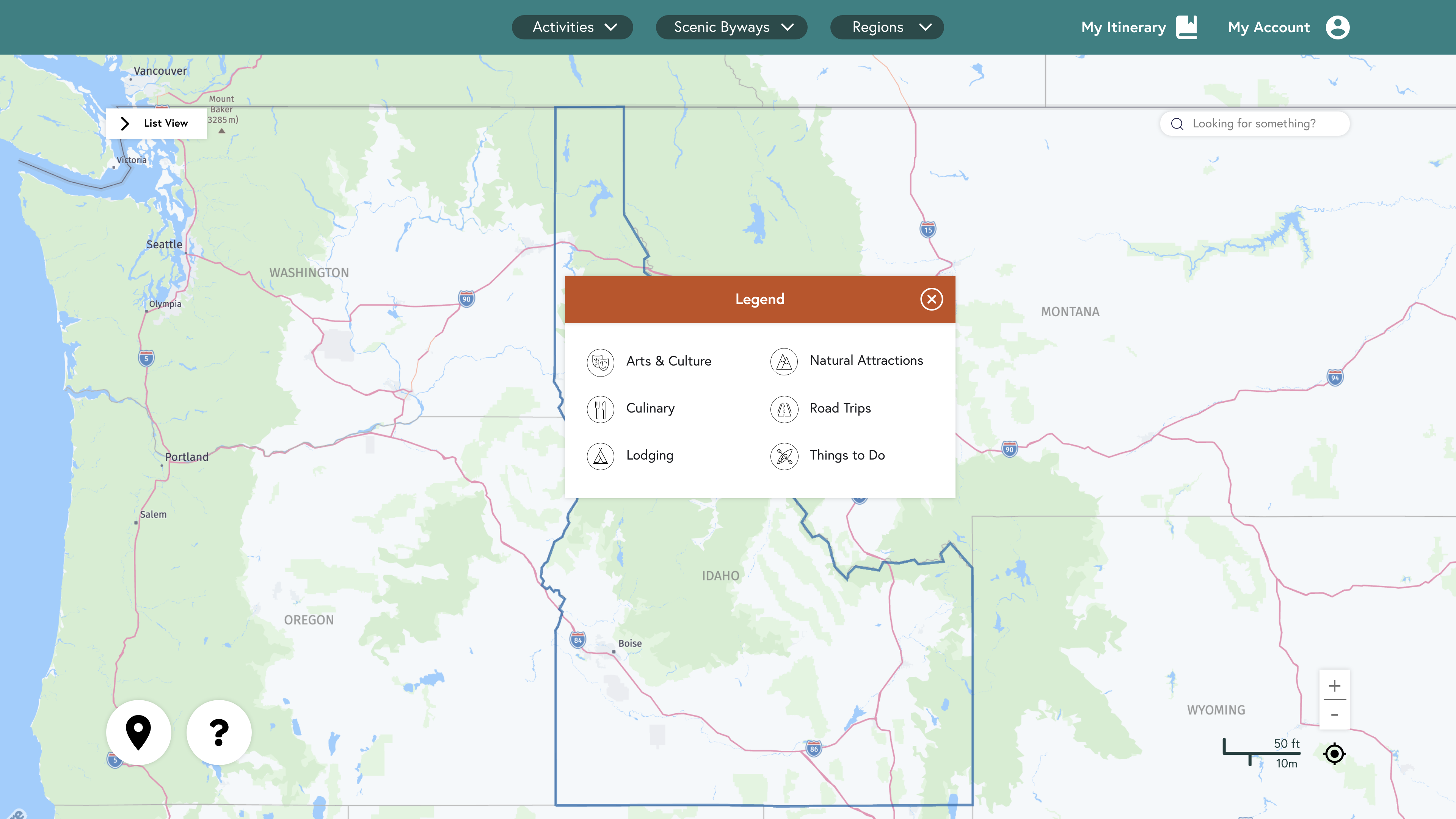
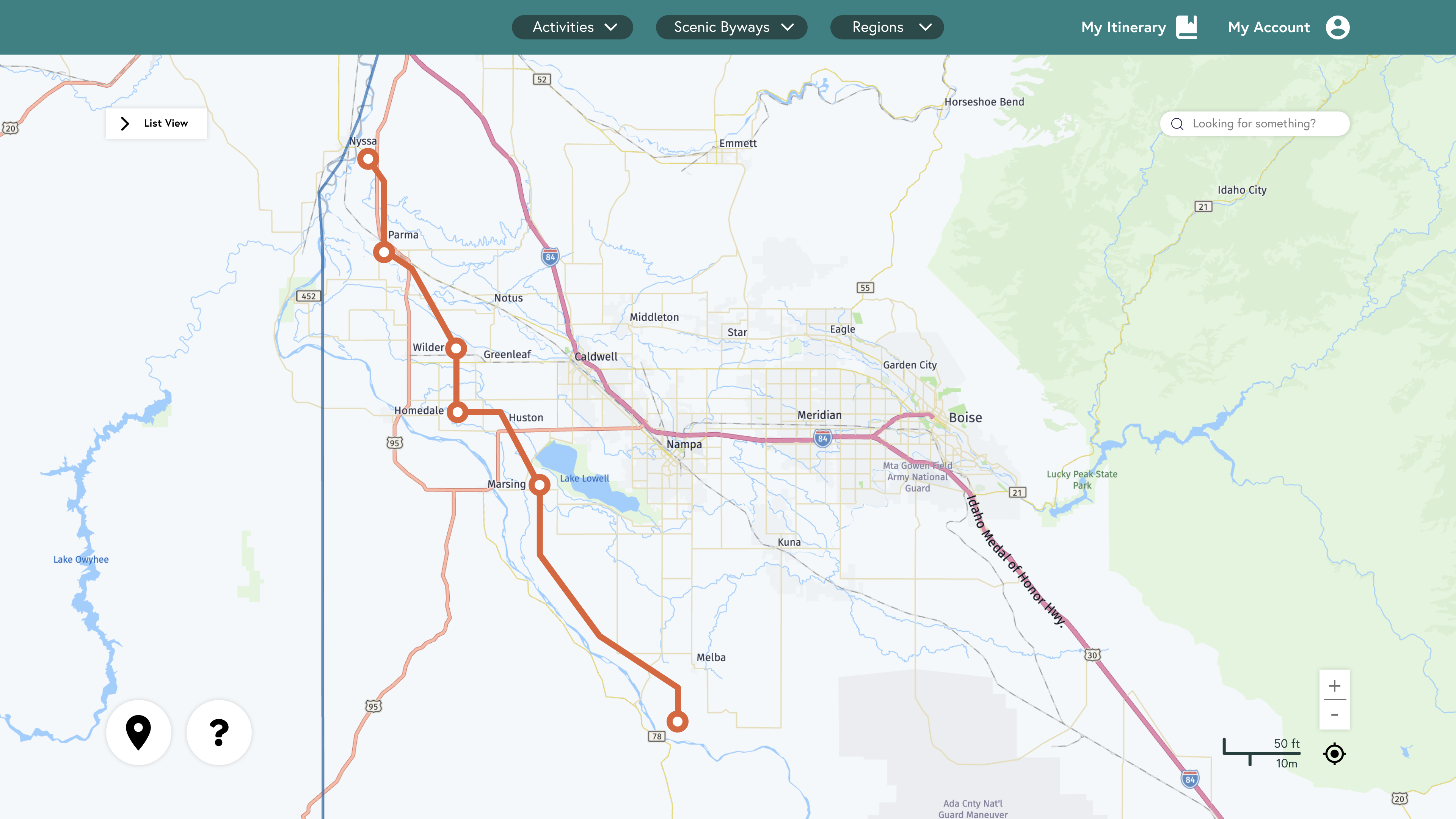
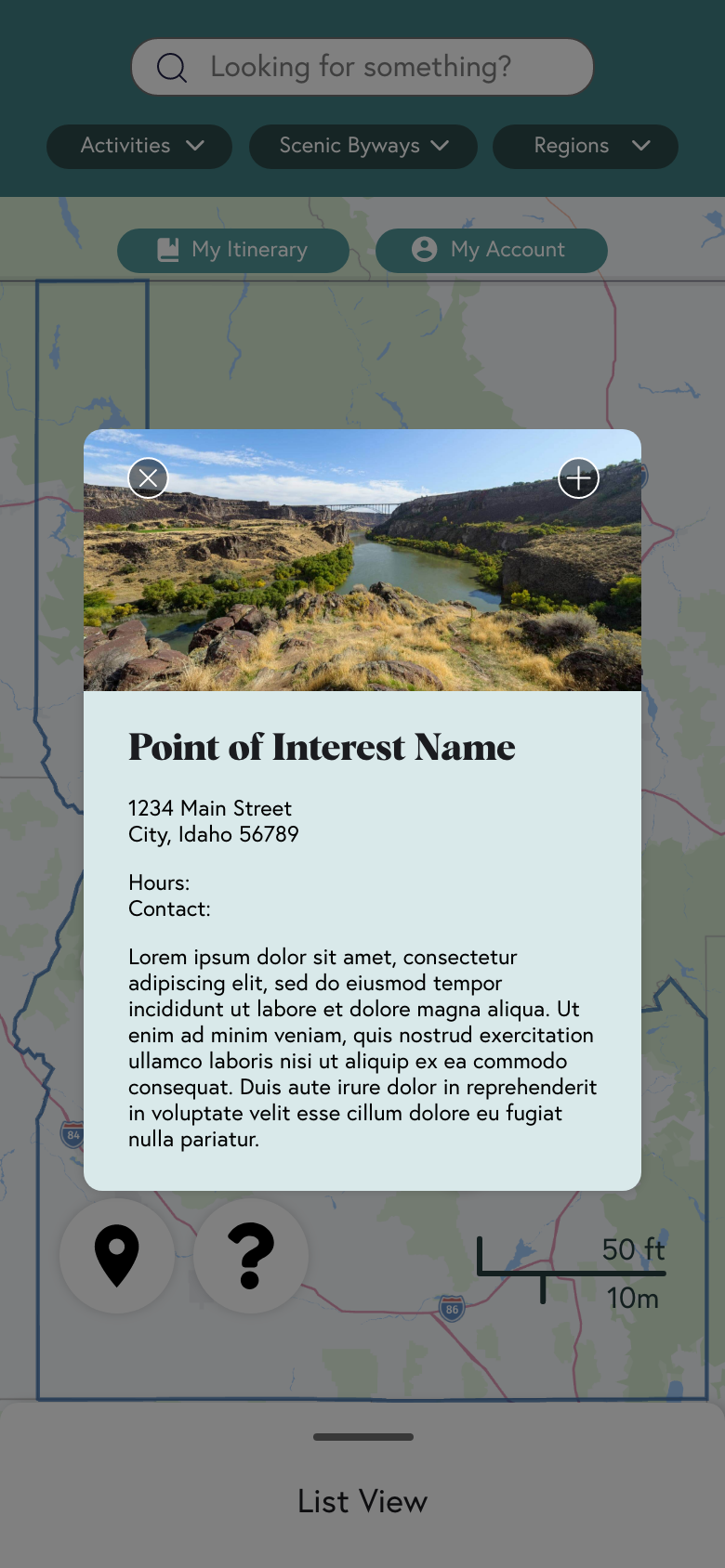
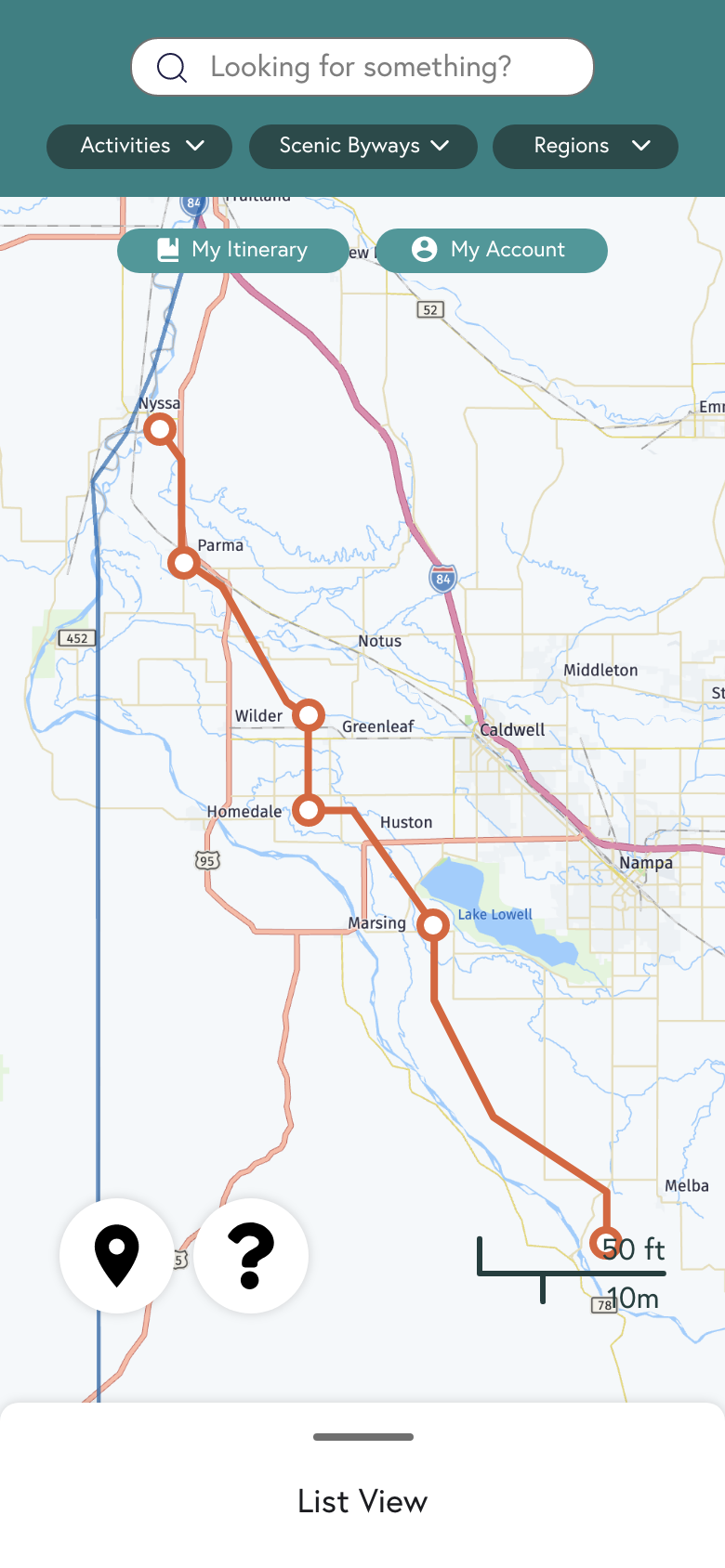
An additional feature I wanted to highlight was the map interface. When users filter Activities (Adventure Categories), Scenic Byways Routes, and Regions, markers will pop up on the map depending on the category. If the user filters by activity, activity markers will populate the map. If the user filters by scenic byways, the byway route will be highlighted on the map. If the user filters by region, the region will sectioned off on the map.









User Testing
Once the wireframe was client-approved, I designed high-fidelity wireframes utilizing the Visit Idaho branding colors. Afterward, the development team created a staging site with the coded itinerary tool, and we conducted internal user testing.
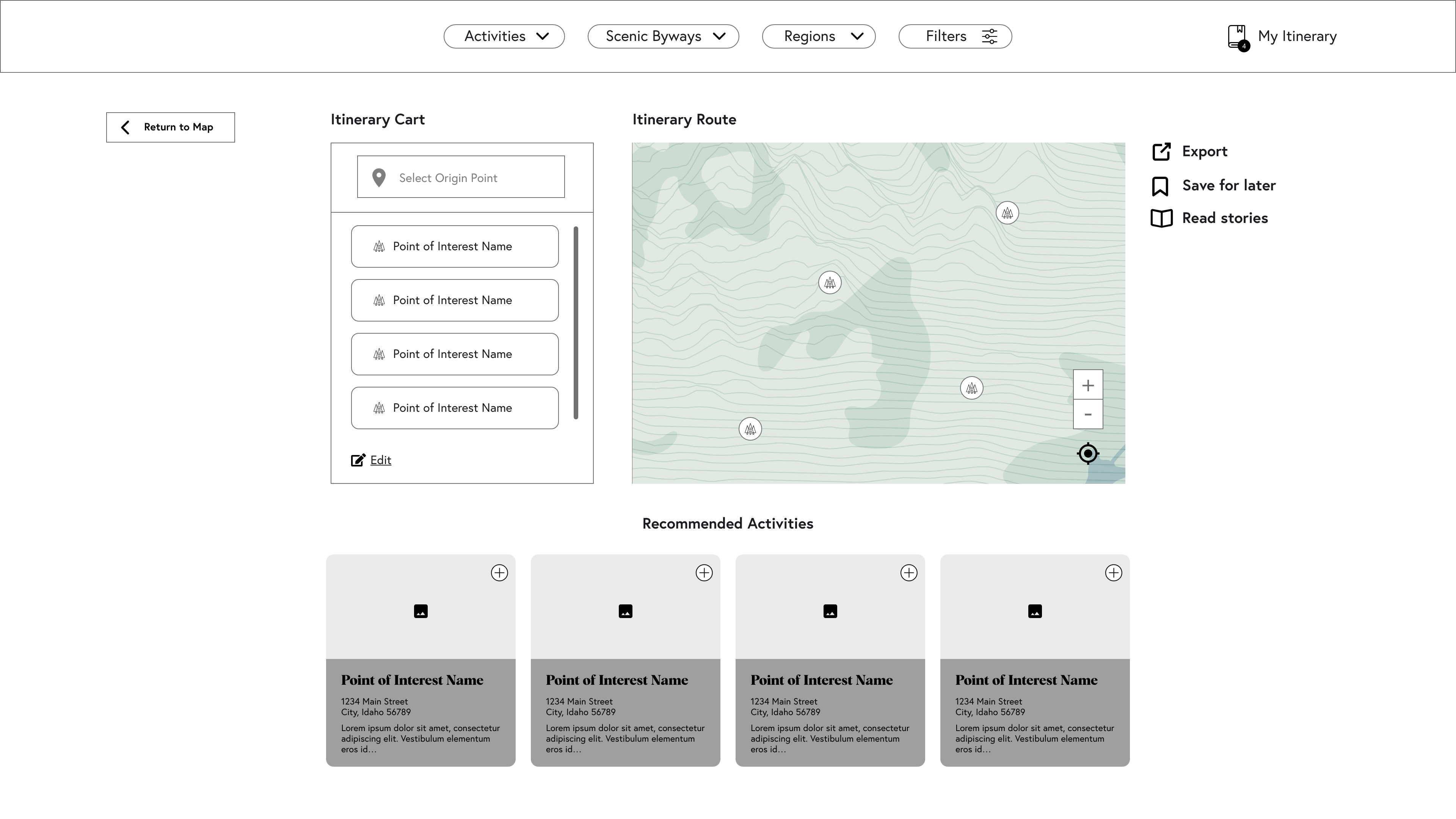
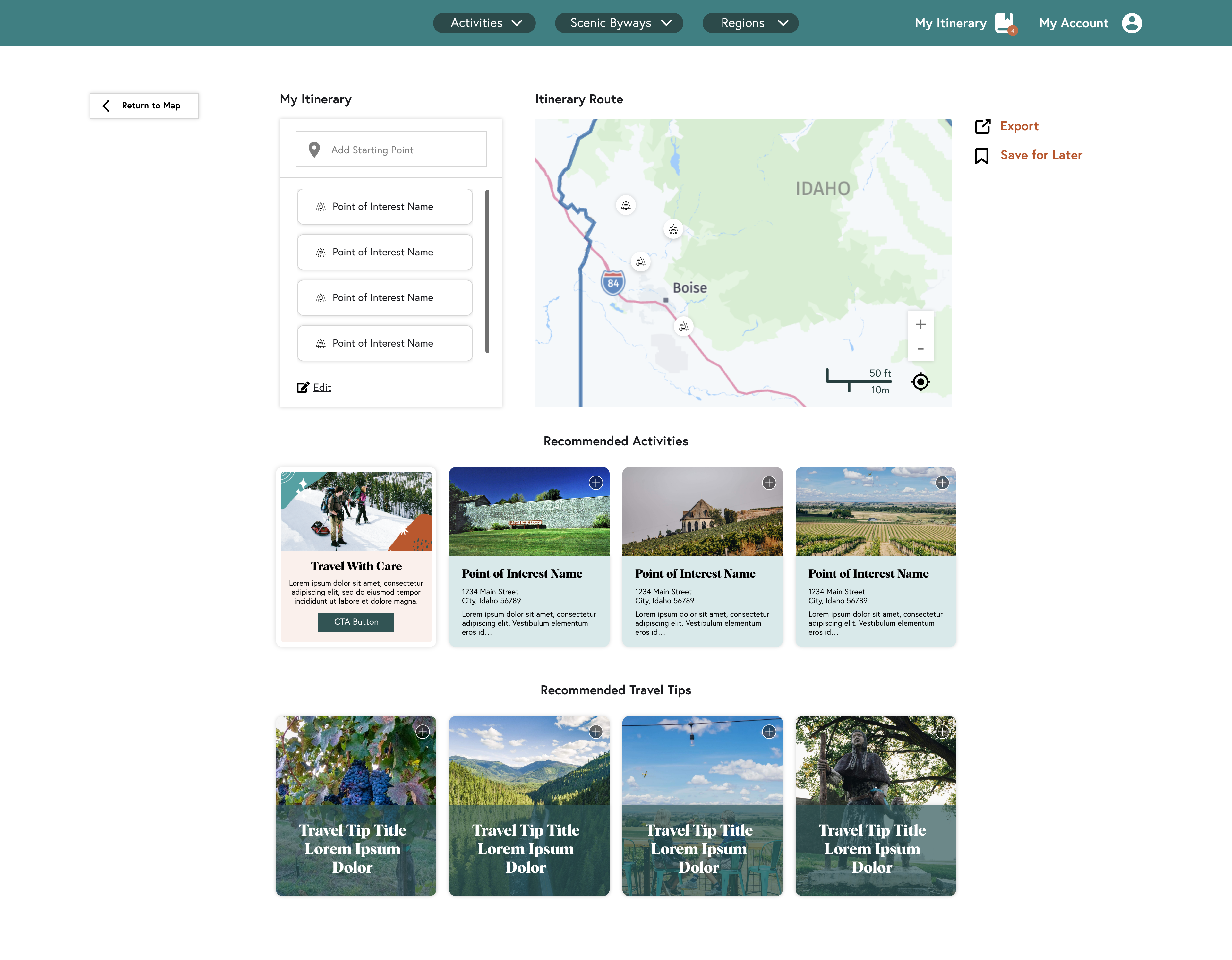
One issue I encountered was the finalized itinerary journey. When the user finishes adding their points of interest, they can review and save their itinerary. Upon entering the built-out itinerary page, I realized some users might want to rearrange their itinerary based on the most efficient route. With that in mind, I worked with the development team to update the page with that option, along with being able to arrange their points of interest via drag and drop instead of going through an edit button.
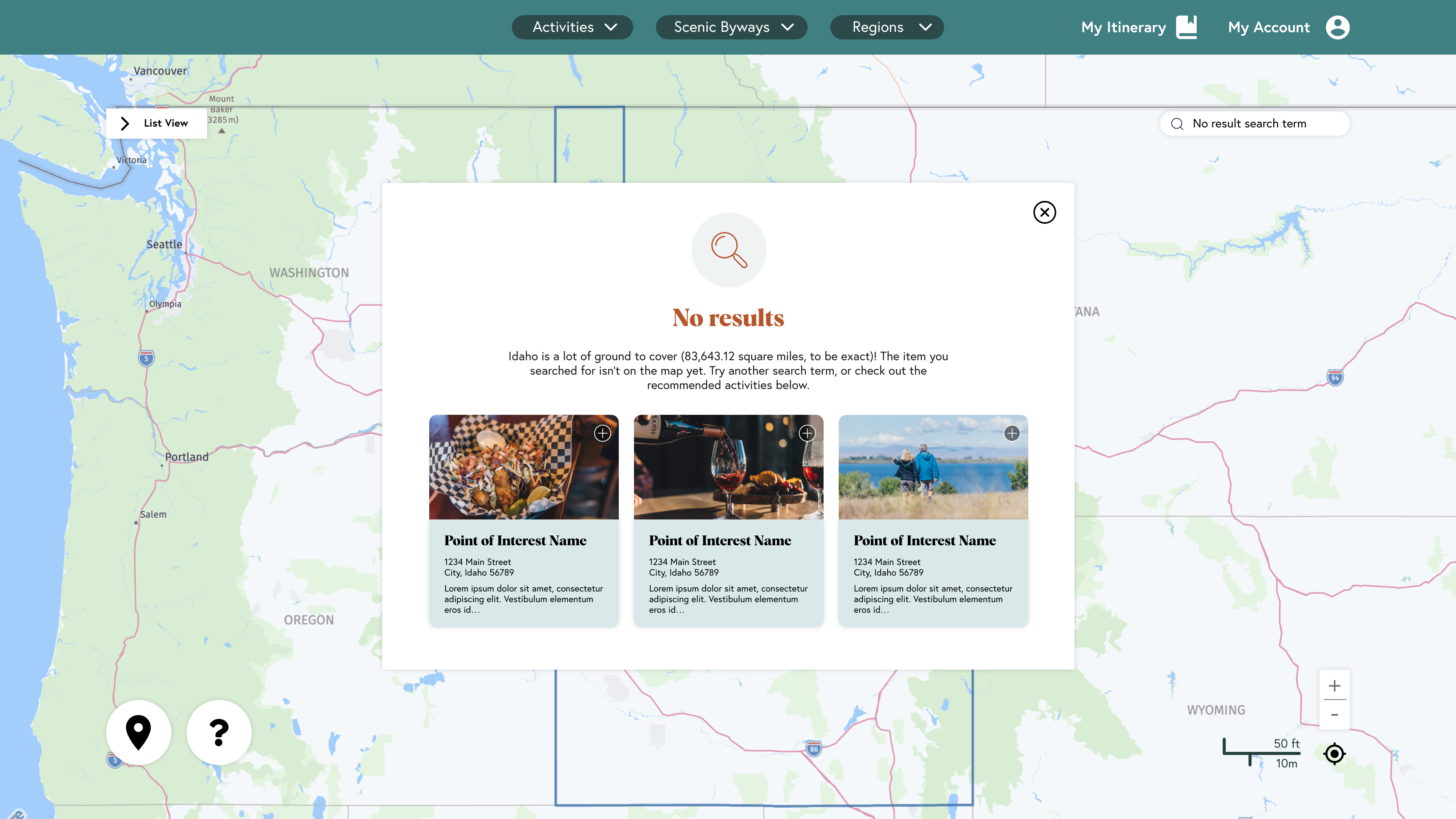
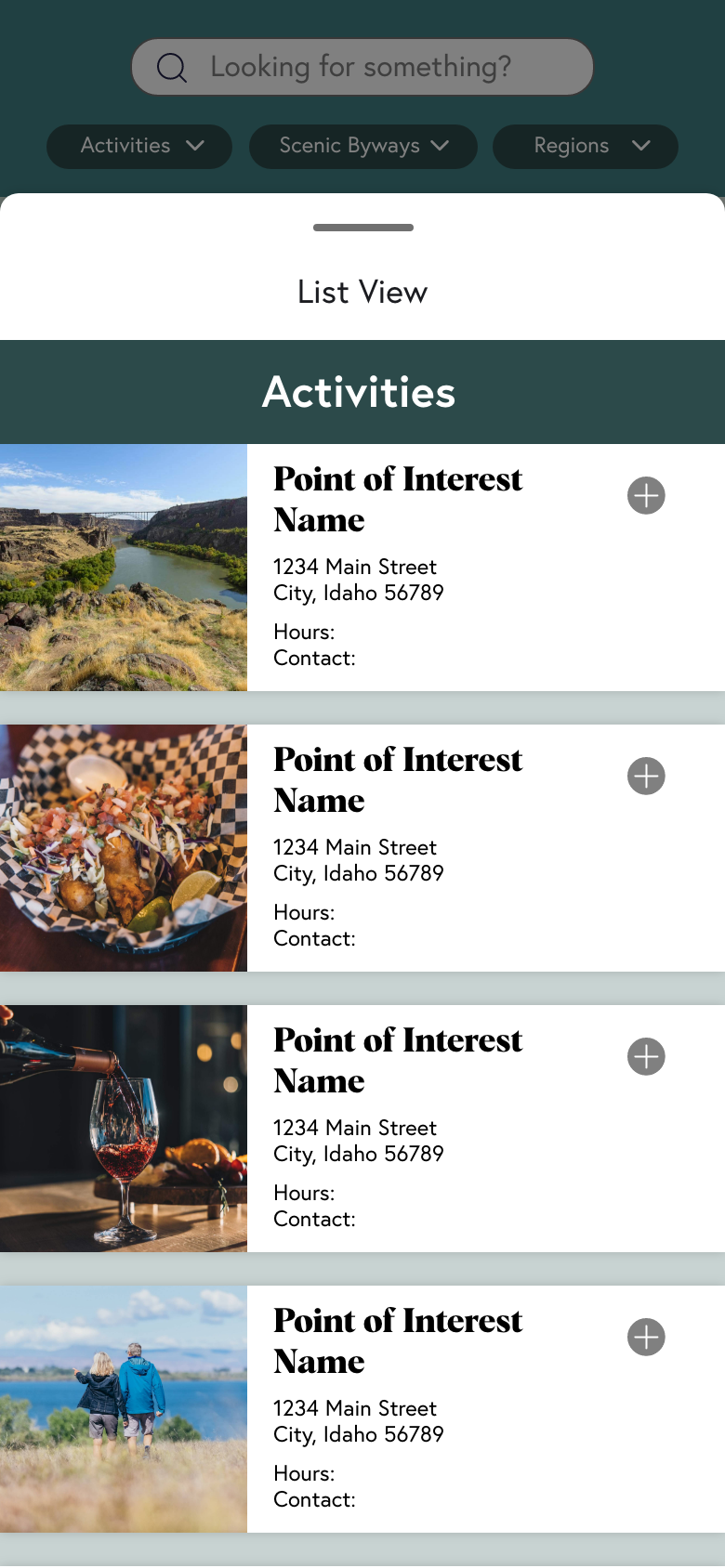
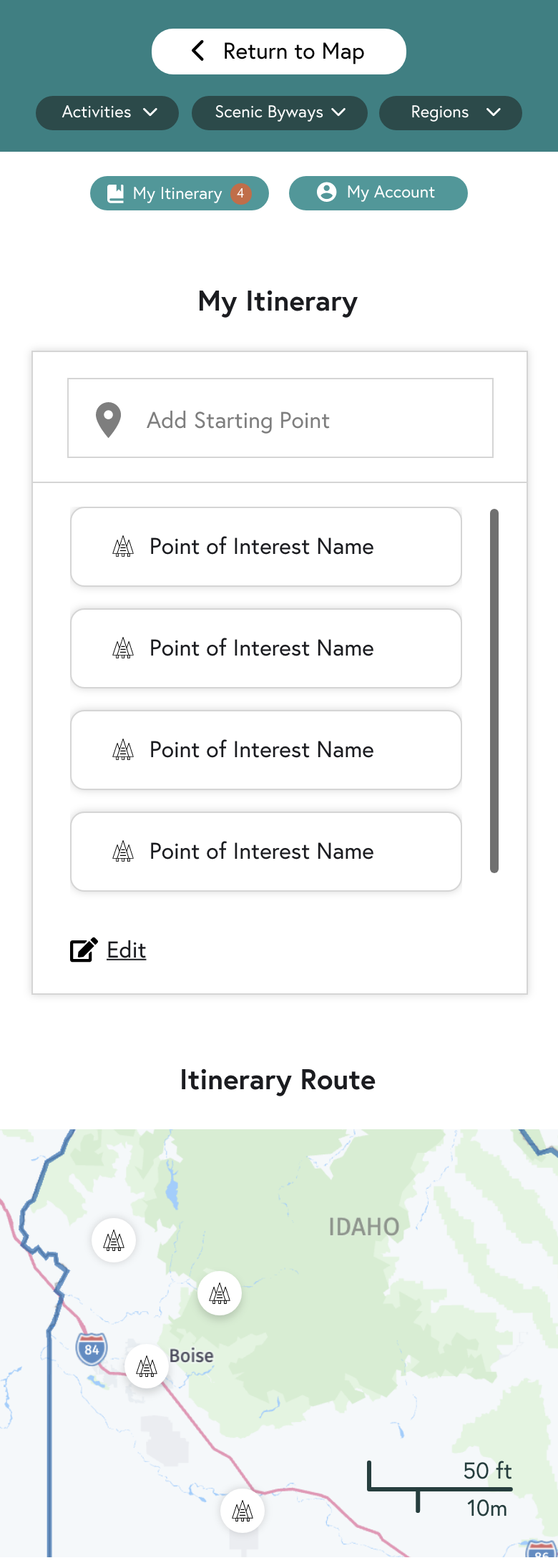
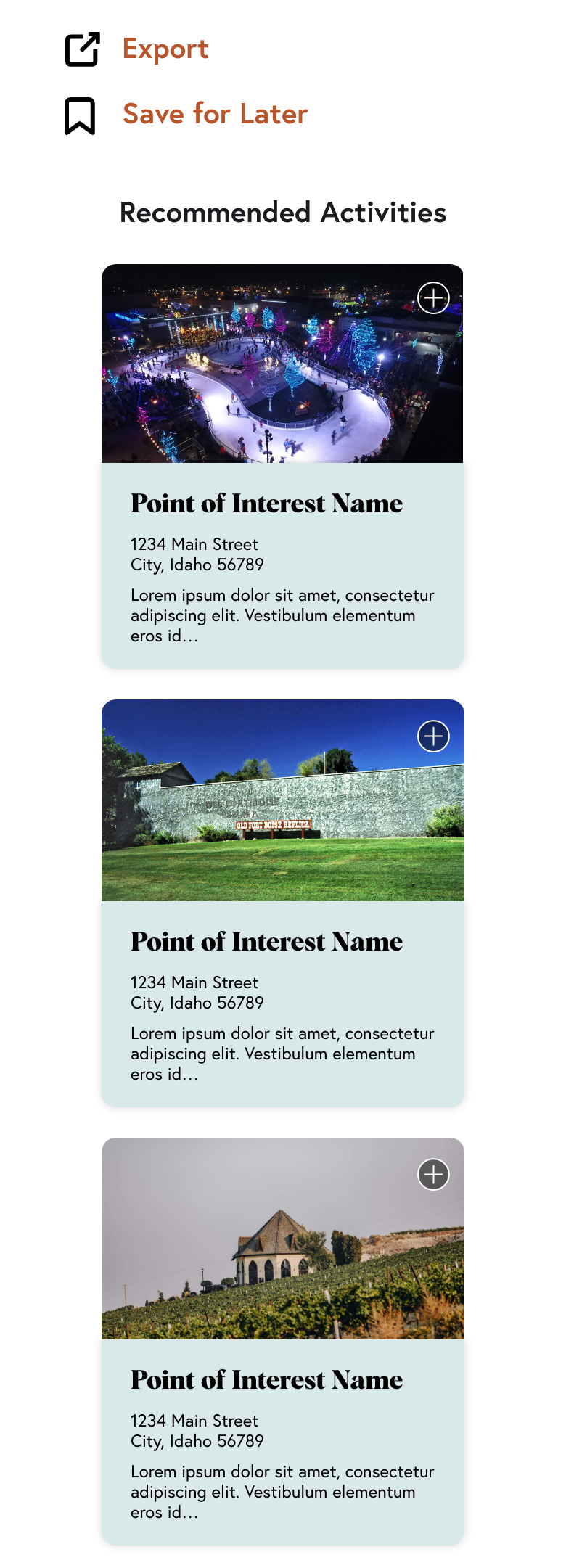
High-Fidelity Desktop Wireframes







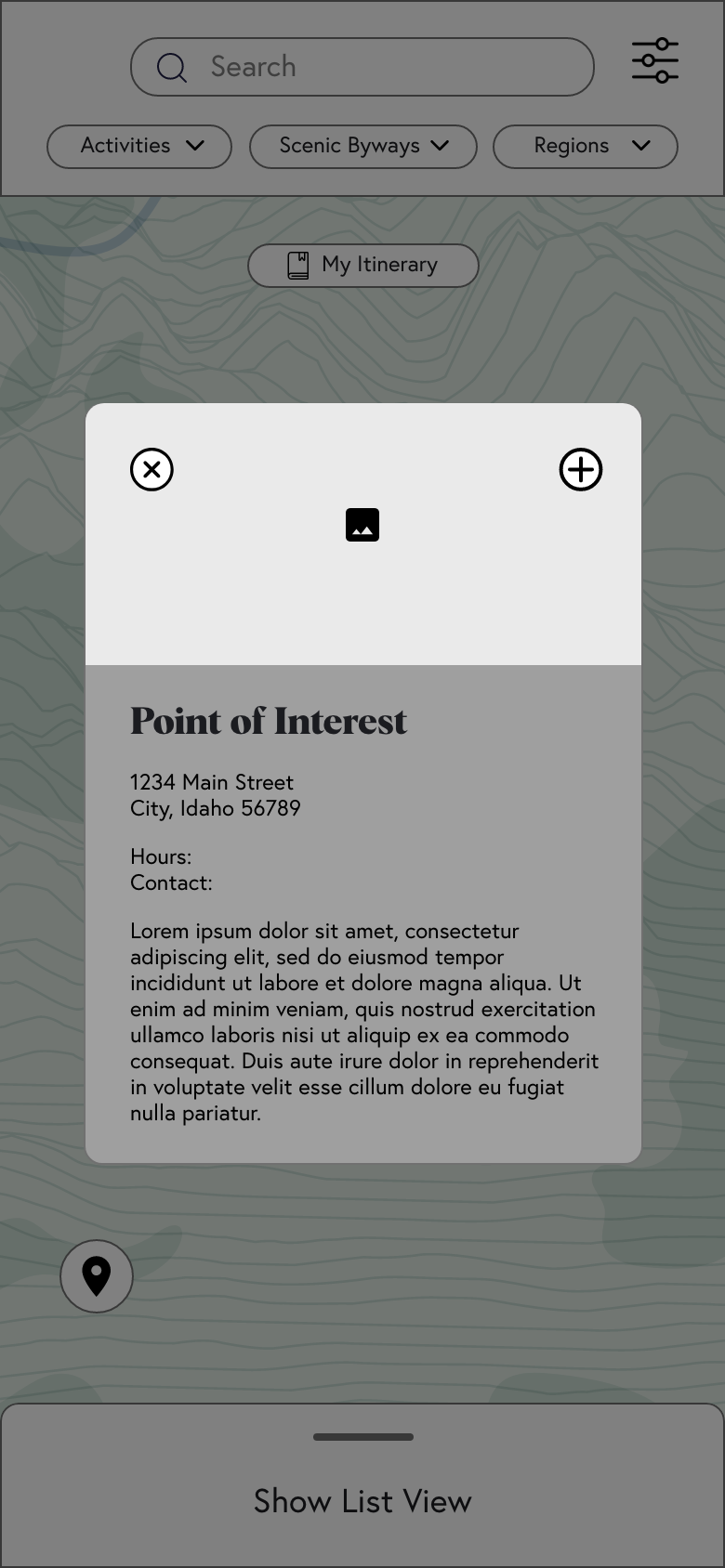
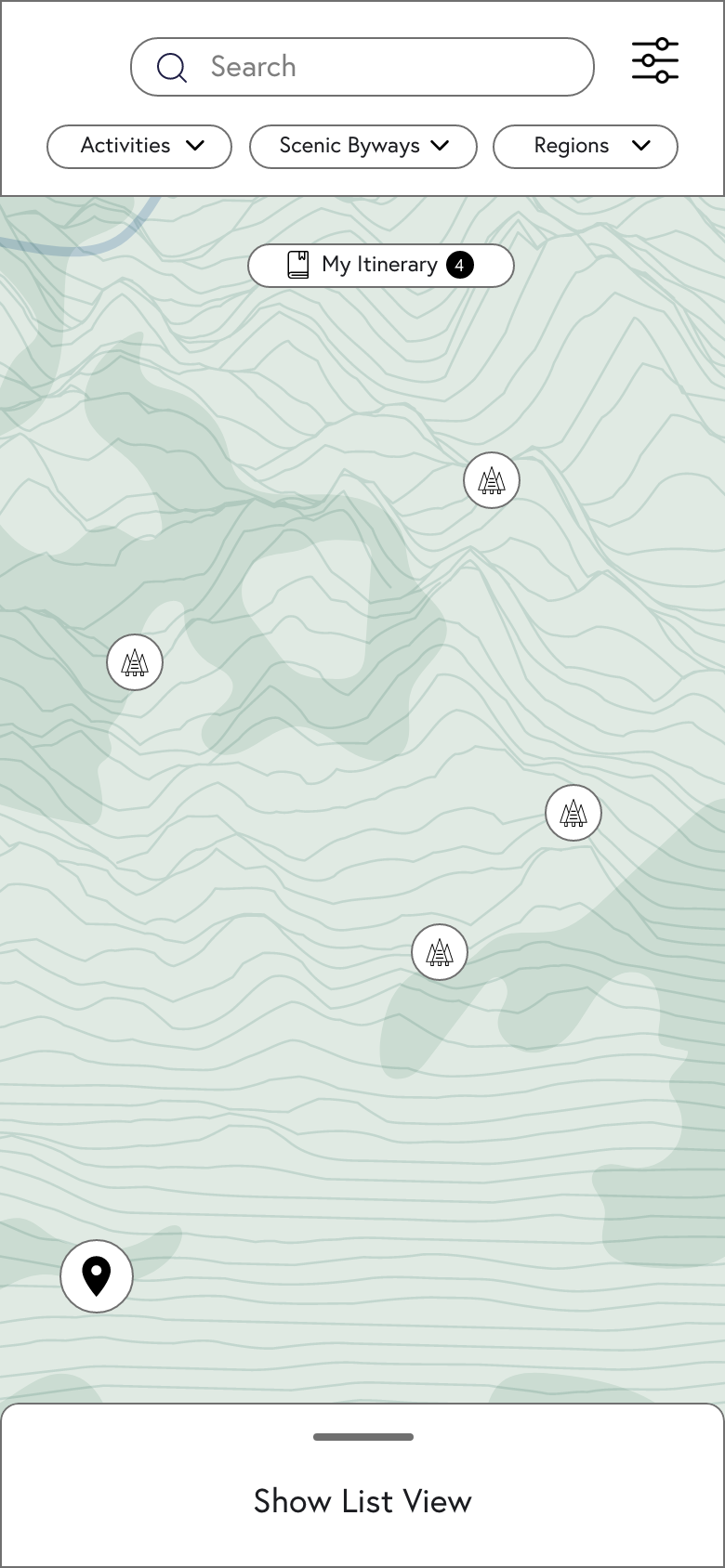
High-Fidelity Mobile Wireframes








Next Steps
The tool was pushed live in August 2023 for users to create personalized itineraries. I'm excited to see how users engage with the tool and what features we can add or improve on in the future.