Duration
August 2020 – Present
My Role
Graphic Designer
Madden Media
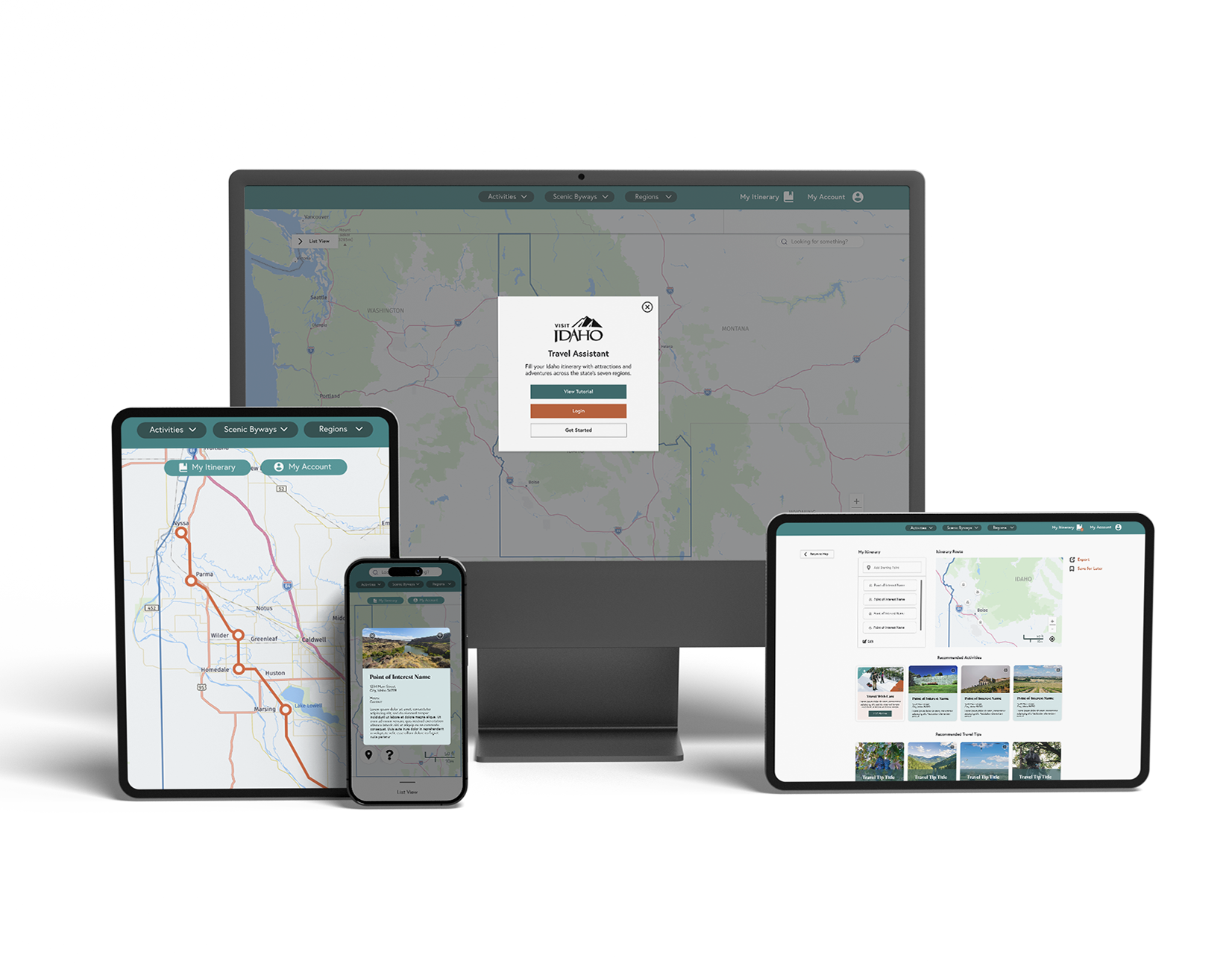
Madden Media is a travel marketing agency aimed at connecting people to places. As a graphic designer on Team GOAT, I work with our client, Visit Idaho, on designing emails, landing pages, and banner ads to inspire potential visitors to book a trip to Idaho.
Email Design
Visit Idaho wanted an updated look and feel for their monthly consumer email newsletters. The click-through rates for the previous email designs were low, so I aimed to create a customized look rather than use the standard templates and blocks.
Initial Research
I researched current email trends and found that using animation and illustration for emails was on the rise. From there, I decided to add movement through gif animations on the hero image. Using illustrations and textured backgrounds also brought the emails to life and the different blocks stood out compared to templates. I included those elements in the new design to tie in the website branding.



Process
We initially switched Visit Idaho's email platform from Mailchimp to Constant Contact, and our development team created an email builder tool for more customization. I created the emails using the new builder tool which featured drag-and-drop blocks, and used Adobe After Effects to animate the hero gif.
The new email customization led to some challenges in ensuring the emails were responsive on all screen sizes. I incorporated Litmus testing to ensure the email displayed correctly on all email platforms such as Outlook, Firefox, and Chrome. I also checked desktop and mobile screen sizes for responsiveness and notified our development team if updates were needed in the email code.
Final Designs
The first email I designed with this new layout was the 2023 January Consumer Newsletter. Following this rollout, email open rates increased by 12%.
This trend has steadily increased as we finally moved onto another email-building platform, Beefree. I continued designing customized email blocks with subscribers in mind on how to draw them into the newsletter by incorporating illustrations and aesthetically pleasing images to match the content of the email.



Visit Idaho 2024 Spring Landing Page
At the beginning of 2022, our team launched a new campaign for Visit Idaho called "Beyond Words." The goal was to capture the multi-sensory experience of visiting Idaho through the five senses, showcasing to visitors how indescribable the state's beauty is— so much that it's "beyond words."
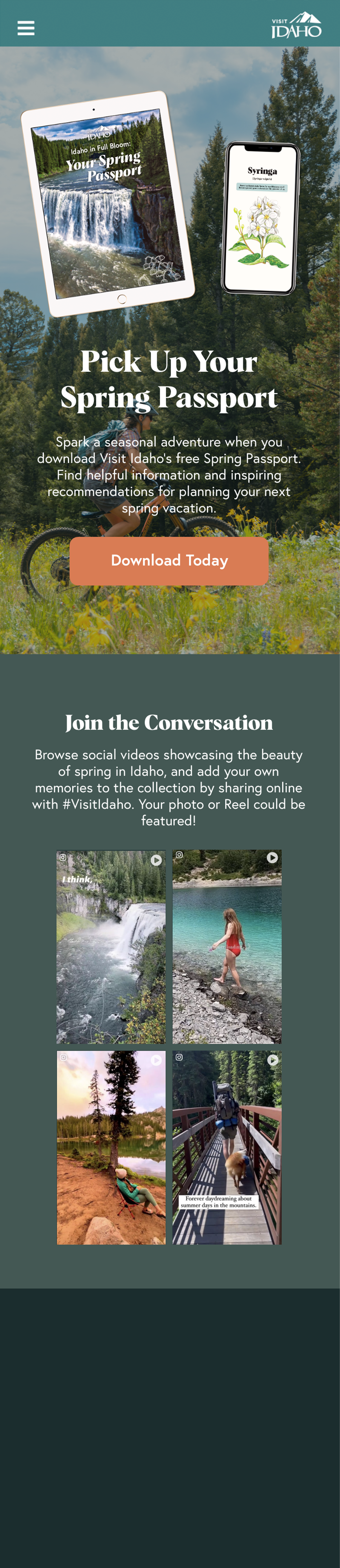
With the new campaign, the client needed updated seasonal landing pages on the Visit Idaho website, and I was assigned as the designer for the 2024 Spring landing page refresh.
Beyond Words Spring Landing Page, 2024
Initial Research
My first step in the landing page brainstorming was to research other tourism-focused websites and compare what layouts or design elements they include on their landing pages.
I discovered that most websites didn't have dedicated landing pages for their seasonal campaigns and only updated their home pages. For the websites that did, the information was presented in a way where the page design blended in with the other templated pages.
Process
With these findings, I wanted to create a landing page design that gave visitors inspirational trip ideas in a visually appealing way. I also approached the page with a mobile-first mindset since a majority of users accessed the page through their phones.
One component I was inspired to include was animations in the hero area to add a bit of movement to a mainly static page. That way, the user's attention would immediately be captured, and they would be more inclined to view the rest of the page.
Decreasing scroll depth was also an important factor when updating the pages. I used Hotjar, a website heatmaps and analytics tool, to see which areas I could improve on the landing page compared to last year. Many users dropped off after the hero area for the previous landing pages, so I worked with our team's content writer to shift the more important information to the top so users would view the important information first before leaving the page.


Final Design
I used the previous design mock as a base and created the new blocks with the proposed changes in mind. The design went through a round of internal and client edits, and once the design was approved, I exported the XD file and design assets for the development team as they began coding the webpage. I included notes for the different page functions, and the landing page was pushed live for our Spring campaign in March 2024.
The updated heat map on Hotjar displayed high engagement with blocks further down the page, such as the road trip ideas and spring travel inspiration blocks, as well as more clicks overall throughout the page.
High-Fidelity Desktop Wireframes



High-Fidelity Mobile Wireframes





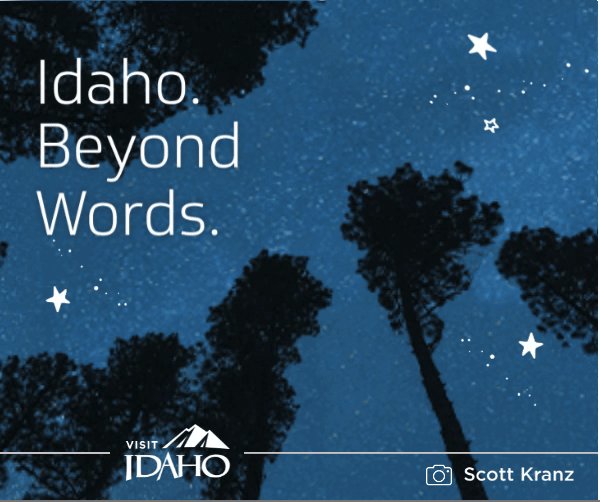
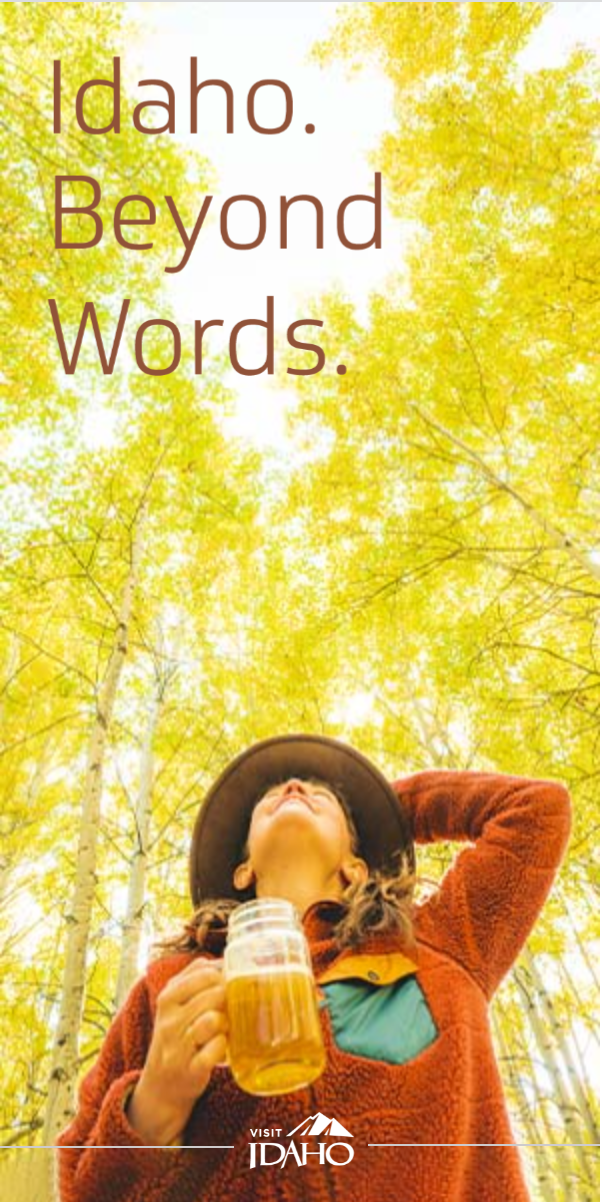
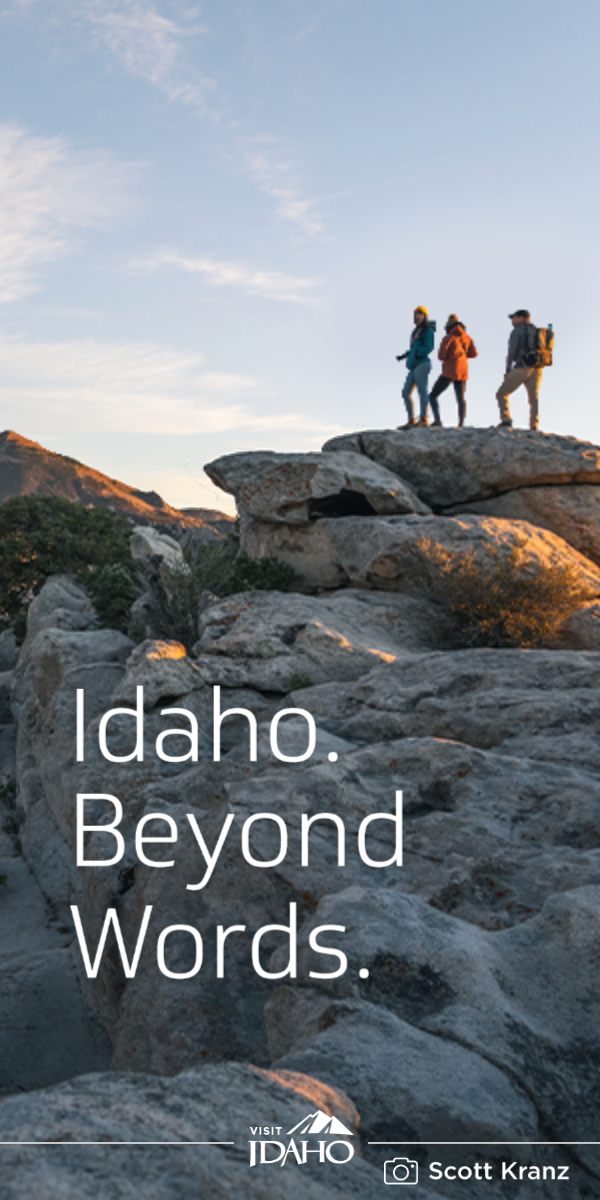
Animated HTML5 Banner Ads
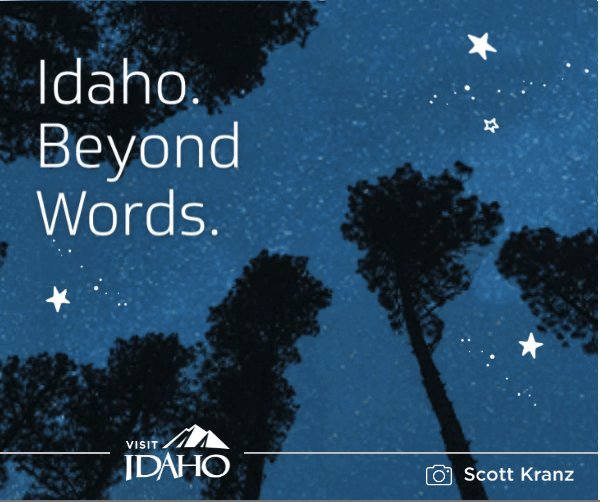
For Visit Idaho's 2022 Fall "Beyond Words" campaign, I created animated banner ad sets with Google Web Designer to illustrate the indescribable moments in Idaho.
Our data has shown that click-through rates were higher for HTML5 ads versus static based on our Spring campaign, so I designed six sets of animated banner ads using iconography and cinemagraphs to continue that growth pattern.






Additional Banner Ads
When viewing the banner ad links, please turn off any ad blockers or view in private browsing mode:
• Banner Ad 3